
~ブログ第11回 芸大生×デジハリ 卒業制作・デザイン編~
こんにちは!スタッフのさいとうです。STUDIO京都のブログ企画『京都の現役芸大生がデジハリに通ってみた!』第11回です。今回は卒業制作のデザイン完成までの様子をお伝えします。
ご協力いただいているのはWebデザイナー専攻コースの北村京樹さん。京都在住の現役芸大生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
卒業制作 デザイン
こんにちは、北村です。
卒業制作は前回お話しした通り、僕が趣味でやっているビリヤードチームの紹介サイトの制作に取り組んでいます。前回は卒業制作オリエンテーション〜企画書の完成〜プレゼンテーションまでをお伝えしたので、今回はデザインチェックまでの作業過程をお伝えします。
デジハリの卒業制作では企画書のプレゼンテーションのあと制作に入ってから完成までの間に、2回トレーナーからのチェックを受けるのが必須となっていて、1回目が主にデザインのチェック、2回目がコーディングのチェックです。

デザインに入ってからも企画書は時々見直したほうがいい、とトレーナーからアドバイスをもらいました。企画に沿ったデザインを構築していくので、途中の確認作業も大切にしたいと思います。
あとは時間が限られているので、期限内で仕上げられるスケジューリングをして、コーディング難易度に注意を払いつつデザインを進めていかなければいけません。特に僕はスケジュールを立てるのが苦手なので、その辺りをクリアできるようにするのが今後の大きな課題の一つでもあるなと思います。
今回のデザイン完成までの制作時間ですが、企画書自体は5日ほどで書き上げました。その後のデザインは一度形になってから変更したこともあって、大体10日ほどかけて作業をしました。
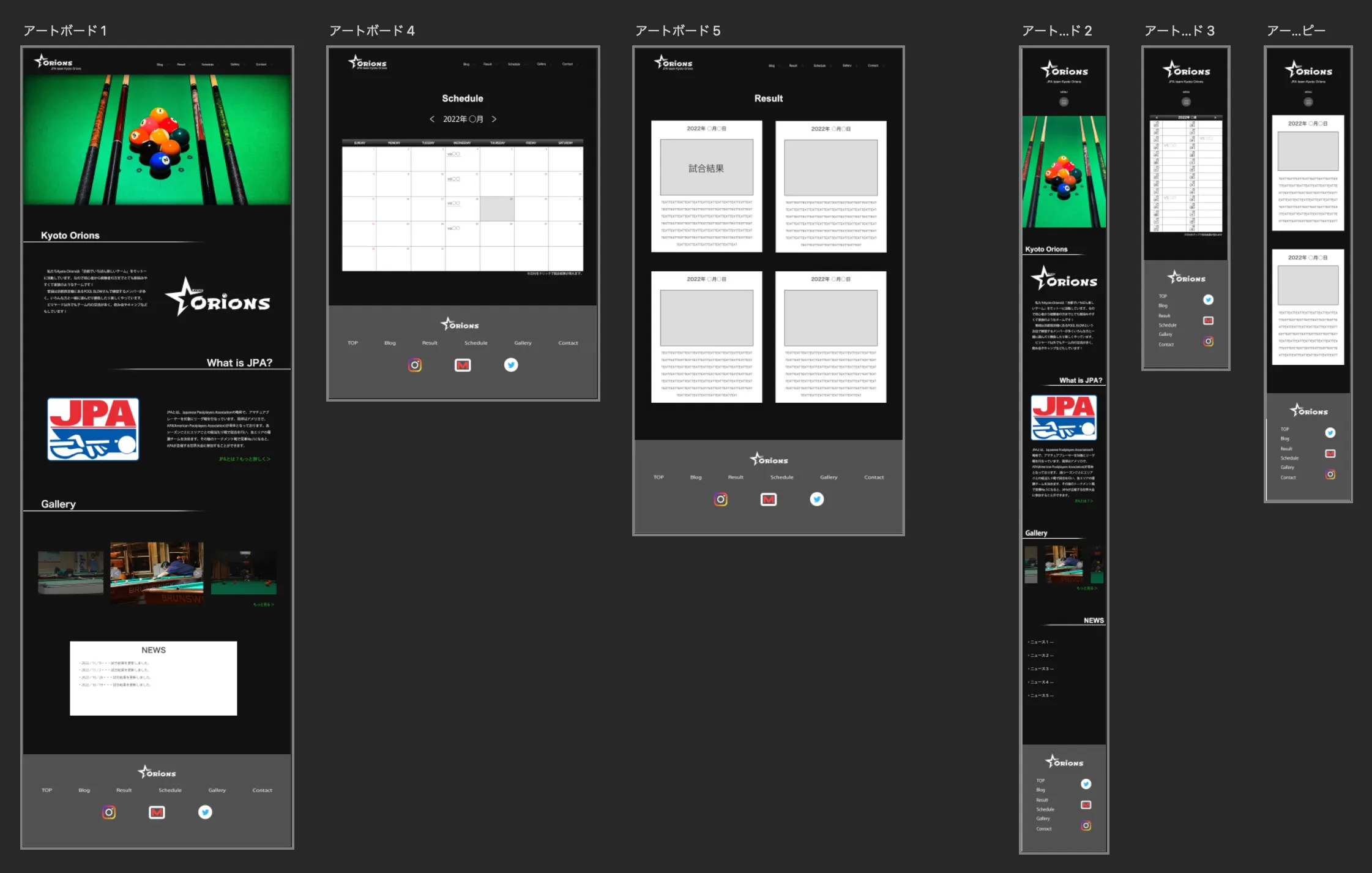
デザイン完成
最終的にこのようなデザインを基本に進めていくことに決まりました。トレーナーのチェックの時に全体的にフォントのサイズが大きめという指摘があり、同時にフォントで参考になるサイトをいくつか教えていただけたので、それらのサイトに文字サイズを合わせ再提出をしました。そのほかの細かな修正はコーディングの際にしていこうということで、次のコーディングに入ることにしました(いつものことながら時間がない・・・)

全体的なデザインに関しては、ビリヤードのサイトなので飾りすぎず、色をあまり沢山使わない大人っぽいデザインの方が馴染むと思いこんな感じになりました。
色々なスポーツ系の部活やサークルのサイトを参考にして、カレンダーや試合結果も載せることにしました。
使用している画像はチームのみんなで実際に写真を撮ったものを全員の許可をとって使用しています。
フリー素材も探してみたのですが、ビリヤード系の画像は少なく、いいのが見つからなかったので自分で用意することにしました。
途中、見出し部分で悩みました。企画書の段階のワイヤーから変更があり、ヘッダーと見出しが変わったので、そこで時間が間に合うかどうか心配でしたが、とりあえずコーディングに進めたのでひとまずホッとしました。
チームロゴは気に入っています!
全体の感想
今までの学習の集大成として取り組んでいる卒業制作ですが、企画とデザインに関しては作業時間と同じくらい悩む時間が多かったので、普段から参考サイトを見ておいたり、Webデザインについての書籍を読んだりする習慣を持つことが大切だと痛感しました。
今回のデザインチェックの時もトレーナーから参考サイトをたくさんSlack等で送ってもらえたので、コーディングの際にそれらを参考にしながらデザインをブラッシュアップすることにしました。特にボタンのデザインやレイアウトなどの細部については飾りっ気もなく、ややシンプルすぎたかなと思っているので、積極的に取り入れていこうと思います!

最後に
北村さんありがとうございました。次はコーディングが待っています!この調子で次回も頑張ってください!
次回は引き続き卒業制作の様子をお届けします。お楽しみに!ではまた。