
~ブログ第7回 中間課題(スグ食べ)前編~
こんにちは!スタッフのさいとうです。STUDIO京都のブログ企画『京都の現役芸大生がデジハリに通ってみた!』第7回です。
前回はコーディングパートの後半として企業サイトのコーディングとJavaScriptの様子をお届けしましたが、いかがでしたでしょうか。今回は中間課題の取り組みの様子をお届けします。
ご協力いただいているのはWebデザイナー専攻コースの北村京樹さん。京都在住の現役芸大生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
デジハリの中間課題(スグ食べLPデザイン)
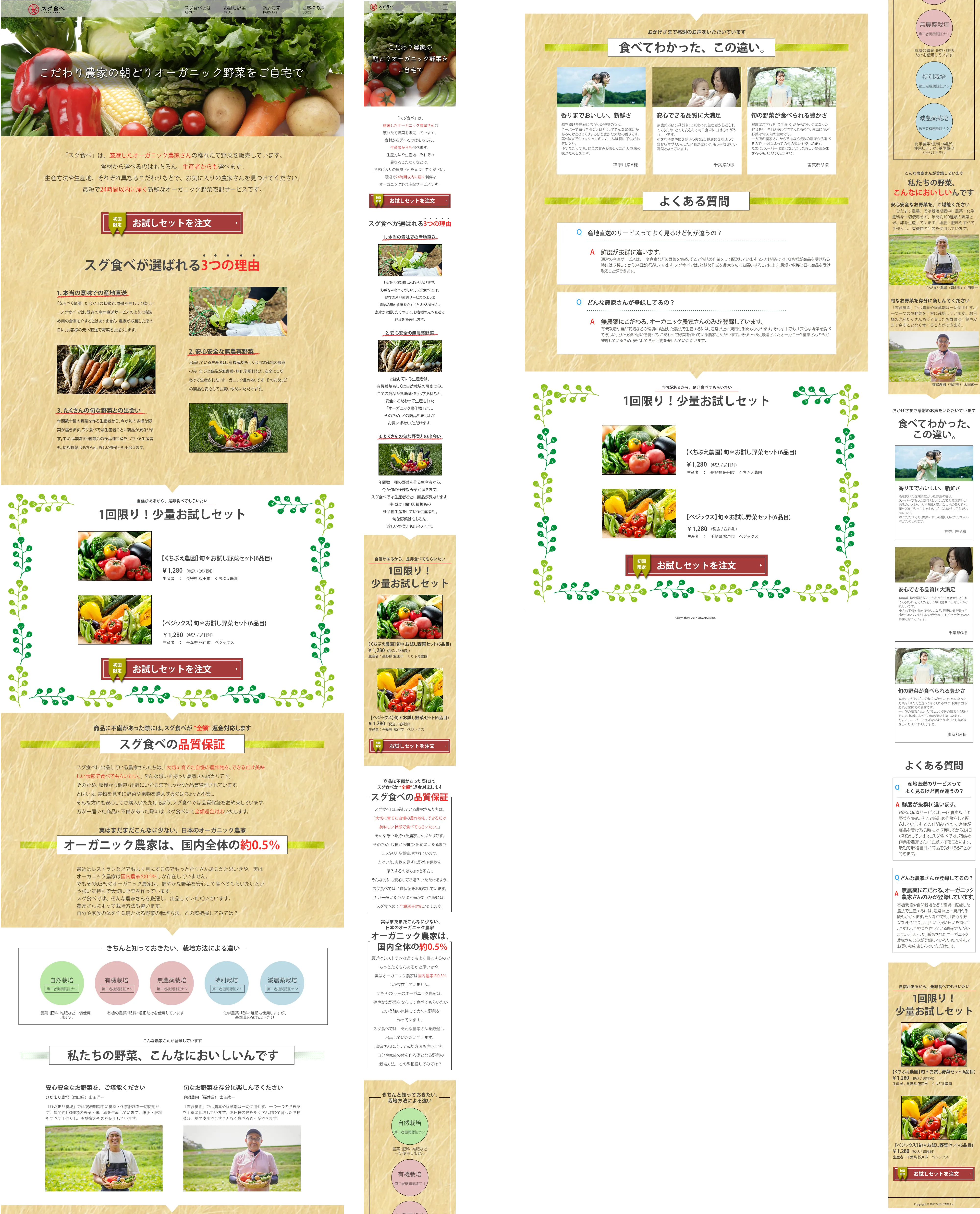
こんにちは、北村です。デジハリの中間課題「スグ食べ」の制作に入りました。架空の通販サイト「無農薬野菜宅配サービス・スグ食べ」のLPのデザインとコーディングをするという内容の課題です。

完全なオリジナルではなく元々あるものからデザインを改良したりするのは得意な方だと思っていたので、中間課題は早く終わらせて卒業制作の準備までの期間を巻いていこうと思っていましたが、色の使い方で迷ったり、使う画像を探すのに時間がかかってしまったりと、デザインの段階で思っていたよりもだいぶ手こずってしまいました。
今回は今までの課題とは少し違って、LPの制作期間を決めて完成までのスケジュールを作成したり、ヒアリングシート等の内容を考慮しながら制作するという、初めての経験&なかなかのボリューム・・・かつ、デザインの自由度が高いので、ここは少し試されてるのかな?・・・と感じました。参考サイトを見たり、素材を集めたり、サイトの構成を決めたりとデザインに入る前にもやることがたくさんあります。
ちょうどライブ授業でその辺りのことを学習したばかりだったので、なるほど!こういうことか!と思いつつ取り組みました。
デザイン完成
先にPC版のLPを作ったのですが、スマホ版は基本的に縦に並べることが多いので配置しやすくスムーズに進むのに比べ、PC版は配置の自由度が高いのであれこれ実装してみたくなったりしてとても悩みました。結局はサービスの内容を考えて、あまり複雑なデザインは通販サイトには合わないなと思い、統一感のあるシンプルなデザインを目指し、なんとかデザインを完成させました。

『デザインしてない時間が、デザインだったりする』

今回参加したライブ授業では、Webデザインをする上で見た目やUIのデザインだけでなく、それに取り掛かるまでの流れやディレクター業務とはなんなのか等のお話を聞きました。
依頼主がどんな目的でどんな手段で制作の依頼をしてきて、最終的に何を望むのかを打ち合わせしてスケジュールや費用を検討するなど、Webデザイナーが実際にデザインに手をつけるまでにはたくさんの工程があるのだな、と思いました。
さらにそれらを踏まえて、デザイナーがワイヤーデザインを作って提案書をつくって認めてもらって・・・ようやくウェブサイトとしてデザインに着手するという流れに。依頼や企画書があってデザインをするのはわかっていましたが、思ってた以上の工程の多さにWeb制作って大変なんだなと思いました。
そしてそれを支えるディレクション業務、すごいなと思います。
卒業制作に入る前の中間課題の段階でこういった授業に参加できたのはタイミング的にも良かったです。
全体の感想
今回中間課題のLPを制作するにあたって、デザインをする作業ではもちろん悩みましたが、それ以上に野菜の画像や農家の画像を用意するのにとても苦労しました。フリーで素材検索をしてもフリーのものがなかなかなかったり、いいと思ったら有料だったり広告を見せられたりなど、早くデザインしたいのに時間ばかりが過ぎていく・・・。そしてやっと画像を手に入れてデザインに落とし込もうとしましたが、全てが上手くいくわけもなく、いい具合に合わないなどでまた画像を探し直したりデザインを少し変えたりとなかなか進まなくて。メインのデザイン以外の部分で苦労することはよくあることですが、正直、素材集めの段階でこんなに手こずると思っていませんでした。

そんな感じでデザインに手間取っていて予定よりスケジュールが押してしまい、1人で解決するのがちょっとキツくなってきたので、窪田トレーナーに所々どうしたらいいですかと聞いていくつかアドバイスを貰い、ようやく次に進めました。すぐに頼ってたら良くないかな・・・と思って無理して自分一人でやろうとして深みにハマりそうになったので、困ったら聞くというのも大切だなと思いました。
今はコーディングに入っていますが、時間がかかりそうなヘッダーメニューは先に作っておいたので、ここからペースアップをしてメインのコーディングを予定通り終わらせられるように頑張りたいです。
最後に
北村さんありがとうございました。次回は中間課題の後半、コーディングの様子をお届けします。お楽しみに!ではまた。