
~ブログ第6回 企業サイト作成とJavaScript実装~
こんにちは!スタッフのさいとうです。STUDIO京都のブログ企画『京都の現役芸大生がデジハリに通ってみた!』第6回です。
前回はSTUDIO京都開催の「卒業制作講評会」と「企業説明会」の様子をお届けしましたが、いかがでしたでしょうか。今回はコーディングパートの続編をお届けします。
ご協力いただいているのはWebデザイナー専攻コースの北村京樹さん。京都在住の現役芸大生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
企業サイトのコーディングとJavaScript
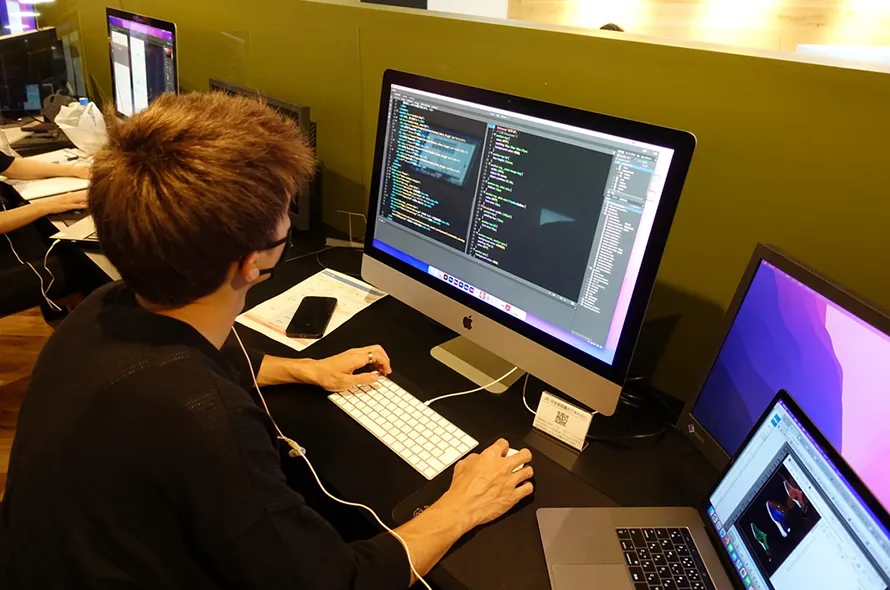
こんにちは、北村です。毎日コーディングの学習をひたすら継続中です。
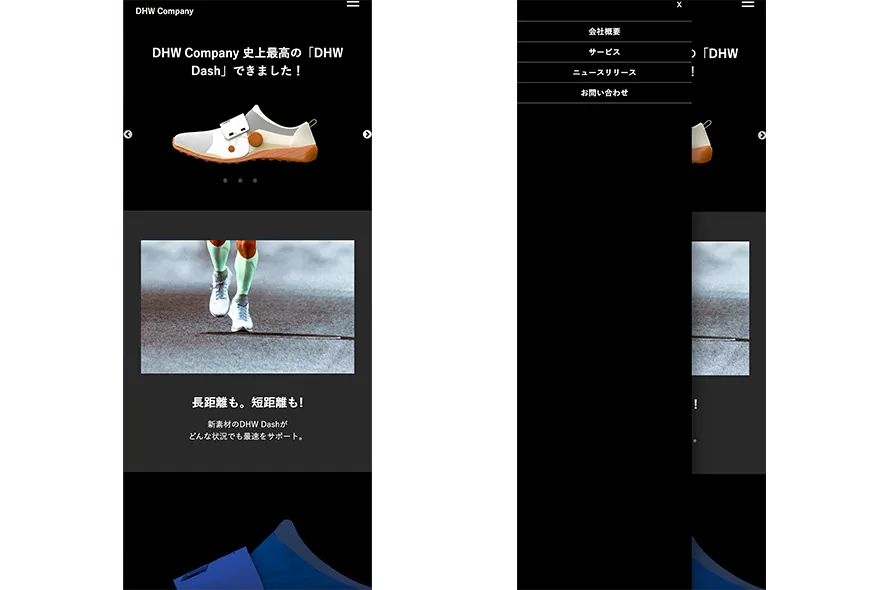
今回は3ヶ月目のカリュキュラムである企業サイトの制作とJavaScriptの課題の様子をお伝えしていきたいと思います!課題自体は1ページのみで、デザインも完成されているものをコーディングするだけなので(若干複雑な部分もありましたが)意外とあっという間に終わりました。

企業サイトのコーディングの課題で一番苦労したのはスマホサイトのハンバーガーメニューの部分です。過去の課題のカフェサイトで解説されていたハンバーガーメニューを制御しているチェックボックスの動画を探して再度見たり、講義動画で見た右上の×ボタンでメニューを閉じるところが、ユーザー目線だと操作性が悪く感じ、どうしてもずっと自分の中で引っかかってしまっていたので、ここは何とか良くしたいと試行錯誤し、メニュー欄以外の部分のどこを触っても閉じるようなメニューにしました。
それと、過去にも一度書いたかもしれませんが今回のコーディングでもFlexがかなり役に立つなと実感しました。こんなの出来るのかよ・・・。といった部分もFlexを使って少し工夫すると出来てしまったりしたので、もっと色々と試したくなりました。 あともし時間を作ることが出来れば、自分用のWebサイトを作ってみたいなと思いました。コーディング、なかなか面白いです。

企業サイト制作の課題が終わりJavaScriptの課題に入りました。JavaScriptとjQueryの学習に入る前にCSSの調べ物をしたとき一緒にでてきたコードを見て、正直すごく複雑で難しいのかなとか考えてましたが、基本的なことは想像していたより難しくなく、あっさり終わってしまい物足りなく感じたので、もっと自分で色々なことを調べて真似して覚えていきたいなと思いました。

コーディングの学習は教わった直後はちゃんと出来て覚えたつもりでいても、二、三日開けるとド忘れしたり、覚えてるはずだけど出てこない・・・みたいな事が起こるので、ある程度定着するまでは毎日コーディングまでしなくても最低限コードを少し見ておくなどはしておかないとまずいなと感じました。
全体の感想
難しかった部分もあり、意外と上手くいってしまった部分もありますが、一番大変だったのは自分のスケジュール管理だと思いました。実は今回の課題は遅れてしまっていて、スケジュールが少しカツカツなのにも関わらず、自分のクセで余裕がある人がするような工夫をしたくなったり、こだわりたいと思って色々調べたり、ちょっとしたことに時間を費やしてしまったので、まず最低限仕上げてからひと手間加えられるかどうかの判断をできるようになりたいです。今は課題なので自分の首を絞めていくだけですが、仕事だと相手に迷惑をかけたり信用が落ちていくので気をつけたいと思いました。今回遅れてしまった分、これからなるべく巻き返して卒業制作に少しでも時間を費やせるように頑張ります!
最後に
北村さんありがとうございました。次回は中間課題の取り組みの様子をお届けします。お楽しみに!ではまた。