
~最後の関門[中間課題]の巻その3~
こんにちは。スタッフのフジワラです。
第11回目です。今回でいよいよ最終回になります。
長きにお付き合いいただきましてありがとうございました。ではまた。
、、ではなく、あともう少しお付き合いいただけますと幸いでございます。
課題のつづき
いよいよ、コーディングも後半戦、スマートフォンサイトの作成とページに動きを加えて(JavaScript)行きます。
本当は、Javascriptは入れなくてもいいんでしょうが、折角勉強したなら実装しないとMOTTAINAIですよね。
なんて息巻いて始めたものの、スマートフォンサイトためのCSS追加ってそんなに難しいモノでは無いんですよね。。
デザインと比較しながら、多少行間や文字サイズの修正を入れつつ結構あっさり完成したりするんです

次はページに動きを加えていきます。
JavaScriptを使用する箇所としては、3箇所です。スマートフォン時に用意するメニュー開閉の動作(右上の三のボタン)、スマートフォンサイトは縦に長くなりますので一気にページ上部まで移動させるボタンの実装、そして複数の写真を横にスライドさせる処理ですね。
まずは、メニューの作成です。、、とはいっても、基本的にはJavaScriptで学習した時に使用したメニュー処理を組み込むだけです。結構あっさり動きました。。
これで問題ないかと思ったのですが、動作テストをしている時に変な挙動になることを発見!
ハンバーガーメニュー(右上の三のボタン)表示時に、一度メニューを開閉後PCサイズに変更するとメニューバー内の文字が全て消滅してしまいます。。ナンテコッタ。ちなみにデジハリの教材でも同様の挙動を起こすので、コレハ問題デスヨネー(棒)。
色々値をイジってみましたが一向に改善の兆しがないので、トレーナーに相談しました。
現在の処理ではメニューの部分を一度非表示にすると、非表示が最優先となり他の処理を受け付けなくなることが原因だったようです。そこで、一般的にはあまりお上品ではないそうですがPCの表示処理の後ろに「!important」を追加します。
こうすることで、!importantの部分は最優先処理(MS Wordで画像を置いて前面設定にしたような感じ)となるので必ず表示するようになります。
たまたま、卒業制作に望まれていた受講生様が同日に全く同様の内容で困っておられたので、(トレーナーに教えていただき)解決した時には2人で笑ったものです。。
その方も私同様、課題のコードをキッチリ拝借していたのですから、当然といえば当然ですね。。
お次は、ページ上部に戻るボタンの実装です。
こちらもメニューボタンの実装同様に、教材より拝借。サイトカラーにマッチする様に色の変更を少し加え、無事終了。

最後は、スライダーの処理です。
こちらは、JavaScriptの学習ではSlick SliderとbxSliderを学習した(第8回参照)ので、やはりそのまま拝借、、したのですが恐ろしい程に挙動がおかしい。。
1ページの中に、2つのコンテンツが入って、2ページ目は何も表示されてない。。なんじゃこりゃ?その後、数時間の格闘の末無事に解決し、、ませんでした。。早速トレーナーへ泣きつきます。。
田中トレーナーより「Sliderの種類を変えてみては?」というアドバイスをいただきました。
ということで、デジハリでも有名な久保田先生の著書「動くWebデザインアイディア帳」のSliderを拝借。、、、先生(どっちの?)!動きません!!再度、田中トレーナーに相談します。
Webページ内の各コンテンツ間は「section」で区切るのが一般的なのですが、田中トレーナーはそのsection外でsliderの動作を確認されました。この方法は、sectionの内外に原因があるのか、そもそも上手く実装出来ていないかを確認する手っ取り早い方法なんだそうです。
結果としては、綺麗に動いてくれました。という事で、section内の何かが邪魔をしていることが判明!こうなったらもう人海戦術で、片っ端から色々なHTMLやCSSコードを1行ずつ確認しながら原因探ります。原因は、スマートフォンサイト対応をさせる時に作成した一行のCSSが犯人(?)でした。。
たった1行ですが挙動がガラッと変わるんは怖いなぁ、と感じながら削除することでスマート(?)に解決です。
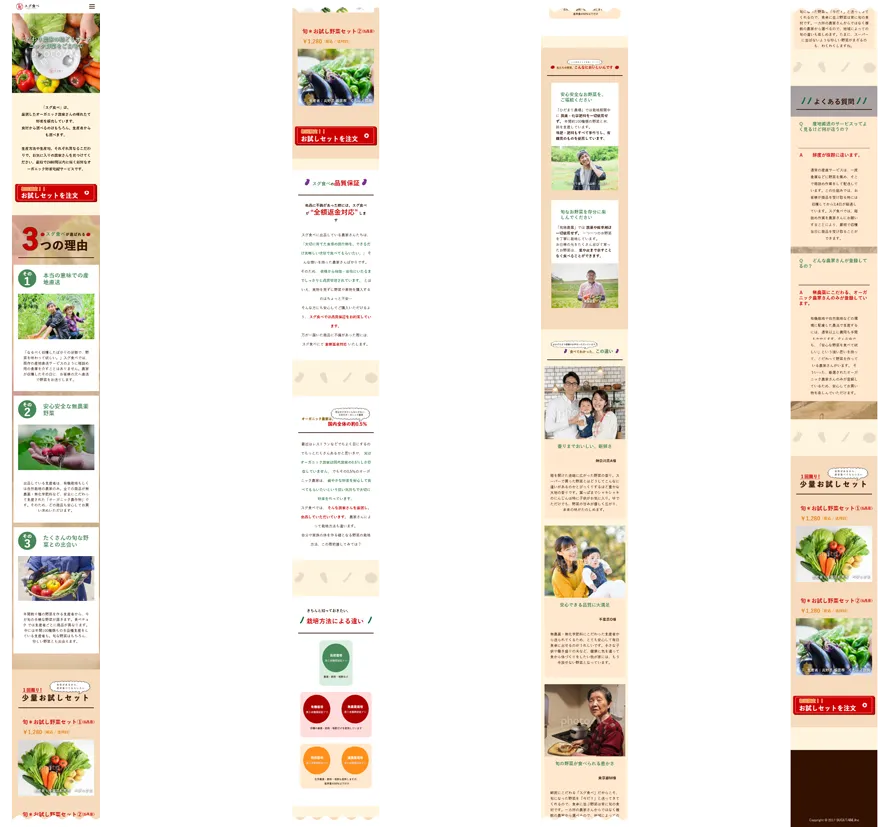
その他諸々調整を加えて、当初のデザインとは少し異なりましたがなんとか完成ー。
早速田中トレーナーにチェックしていただき、行間などの微調整の指導はうけたものの、もうここまでくれば本当に微調整なので瞬殺ってなもんですよ!
再度トレーナーにチェックをいただき、デザインの時同様複雑な顔をされておりましたが無事OKをいただきましたー!
課題完了の感想
終わったー!やっとお役御免やー!と一瞬だけ喜びました。
というのも、中間課題の終りかけの時に他の受講生様の作品を見る機会があったのですが、その方と比較して自分の作品の思いっきり素人っぽい仕上がりに愕然としました。。
田中トレーナーの複雑なお顔に納得ですね。
そもそもデザインがアレなんで、まずはデザイン力をもっと身につけなあかんなぁと感じております。
最後に
いかがでしたか?業界未経験が自身でデザイン~コーディングまでを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
振返ってみると、これってWeb担当者プランと同じカリキュラム内容でしたね。
本シリーズはこれで終わりですが、ここで満足してはいけません。本当に勉強しなければいけないことはココカラです!今現在デジハリで中間課題を終えられた受講生の方々は、これからが本当の闘いである卒業制作が待っております。是非素晴らしい作品を制作していただきたいですね!そこまでのスキルをつけることでようやくWebデザイナーとして活躍するためのスタートラインに立てたに過ぎませんので。
もっと実践経験を積んで立派なWebデザイナーに俺はなる!、、訳ではございませんが、自分の立場ですとWebに触れる機会は多々ありますので、当面の目標は引き続き勉強を継続して仲間の役に立てるようになりたいですね。
そしていつか立派なWebデザイナーに俺はなる!、、いや、ならないですよ。
長きにお付き合いいただきまして、本当にありがとうございました!(2回目)
こういったブログネタを今後もするかはまだ分かりませんが、またの機会にお会い出来ますと幸いです。
ではまた。