
~最後の関門[中間課題]の巻その2~
こんにちは。スタッフのフジワラです。
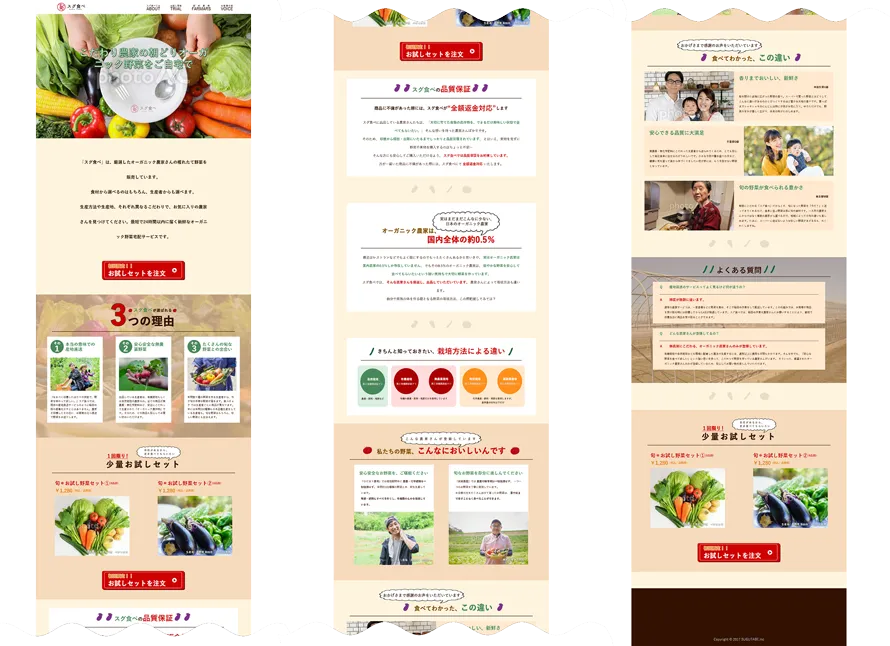
第10回目です。今回は、前回完成させましたデザインをもとにコーディングを行います。
まずはPCサイトの作成ですね。これが終わればスマートフォンサイトの作成ですが、画面サイズの変更させた際の処理をCSSに追加するだけなので実はどちらから進めても問題無いんですよね。
昔人間の私は、勿論PCサイトからの作成です。動画学習でもそうでしたし(言い訳)。。
課題のつづき
超真面目人間な私は、迷わずコーディングパートで実施した企業サイトをベースにスタートします。、、手を抜いた訳では無いですよ。何事も時短と効率化ですよね(言い訳2回目)!
真面目なお話、このような対応による効率化はWeb制作会社でも日常的に行われているそうです。ただし!変遷の激しいWeb業界ですから都度確認を行い変更が必要であるものそうでないものをチェックしておく必要があります!
なんでこんな複雑なデザインにしたんやろ。。

最初は、CSSでコツコツとやっていこうと思い試行錯誤を行いましたが色々な文字やサイズを複雑に組み上げていくうちに正直訳が分からん状態となりました。
そういう時は、諦めも肝心です。ココの部分は、デザインのPhotoshopからpngデータとして取り出し画像を貼り付ける事で解決させます。
制作会社の現場では、こういった事もCSSで実現することで検索ワードのヒット率を上げるため作る必要があるのですが、初心者のくせに調子に乗りすぎましたね。。
またデザインしか知らない人間は、コーディングの事も考えずデザインしてしまうのでコーダー泣かせ(怒らせ?)の一つでもあります。デザイナーでもコーディングの知識は重要だ、と思い知らされました。
そんなことをしながら進めて行くと、案外すぐにコーディングを思い出すものでその後は大きなトラブルもなく完成!
ここからが、本日の関門です。というのも、実際自分がデザインしたものをサイトにすると、デザイン時は気にならなかった行間やスペースなどがすごく気になるのです!
こういった差を早い段階で埋めることが出来るのがプロというものなのでしょう。そういえば、トレーナー数名の方からも共通して行間の大切さを仰っていました。

最後に
いかがでしたか?業界未経験が自分でデザインしたサイトのコーディング(PC)を完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
いやー、なんとも楽しい時間でしたね(棒)
次回は後半戦、スマートフォンサイトとJavascriptの実装です。実は既に進めているのですが、開始当初はこの調子でスマートフォンサイトもガンガン進めれるやろ、、なんて考えていた時代が私にも有りました。。
ではまた。