
~JavaScriptをやってみます~
こんにちは。
スタッフのフジワラです。
第8回です。まだ8回目なのか、もう8回目なのか。。
今回は引き続きコーディングパートです。
今回は、コーディング(?)のつづき、JavaScriptの学習に入りたいと思います。
講義自体がそこまで長いものではないので、雑談にも少々お付き合いいただけますと幸いです。。
またJavaScriptはその特性上文章や画像では分かり難いので、実際に作った制作物をご体験いただけるようにしてみました!
それでは参りましょう!
そもそもJavaScriptって何なん?
では早速始めていきましょう!、、と言いたいのですが、その前に。皆さん、JavaとJavaScriptの違いはご存知でしょうか?
同じJavaって言葉を使ってるんやし、同じじゃないの?と思いがちですが、根本的に全く違うものだと思ってください!
Javaは「プログラム言語」のひとつで組込みなどのソフトウェアに用いられております。組込みというのは、一般的にはスマートフォンやテレビ、デジカメなど、単独で動作する機械を指します。他にもPCのゲームやアプリなどのソフト開発・制作にも使用されており、あのマインクラフトもJavaでプログラムされているそうです!
一方JavaScriptは、Webブラウザ上で動くプログラム言語で、静的なWebページに対して動きを作る役割をしています。現在のシャレオツな動的サイトの多くはJavaScriptが用いられております。
機械相手に話すのに、命令をさせる対象が全く異なるだけで言語が異なるなんて、まだまだ世の中不便ですよね。。と言いたいところですが、人間でも、会話する相手が日本語で通じるのか、英語であればOKなのか、フランス語であればd’accordなのか、、といった感じでやはり複数の言語は必要なようです。。
ということで、今回学習するプログラム言語はJavaScriptとなりますので、そこを知らずに「俺、今Javaの勉強してんねん!」などと言ってしまうと大変な目に逢いますのでご注意ください!
さて今回もうひとつjQueryという言語も学習するのですが、これは簡単に言えばJavaScriptのライブラリです。、、といっても何のこっちゃ?となりますので、もう少し詳しく解説します。
jQueryとは、「JavaScriptで作成された一連の動作(プログラム)を一文で簡単に呼び出せるもの」、と理解すれば良いでしょう。
例えてみましょう。私は炎を出したいので、呪文を唱えます。その時長ったらしい詠唱を唱えるのではなく、「ふぁいやー」という呪文を唱えるだけでお望みの炎を出すことが出来ます。この時の「長ったらしい詠唱」にあたる部分が「JavaScript」で、「ふぁいやー(呪文)」にあたる部分が「jQuery」です。
中二病全開ですね。。
プログラム言語と聞くと何やら難しそうに感じるかも知れませんが、安心してください!
とあるWebデザイナーの方は、JavaScriptとWordPressは基本ネットから拝借すると仰っていたので、現実はそこまで必死になる必要はないそうです。
講義
冒頭は、山崎先生のご紹介から、JavaScript・jQueryとは?など、JavaScriptの基礎的な使用方法やHTMLとの連携方法を学習します。連携とはいっても、CSSと大差はないです。というかほぼ一緒です。
ですが、流石Java(Script)の名を使うに恥じないプログラム言語。きちんとプログラム言語の体をなしており、グローバルやローカル変数の存在やif文等条件分岐の使用などC言語やVBA等のプログラム言語とほぼ一緒です(2回目)。
勿論それぞれの変数やクラスのご指名方法など、独特なものに戸惑うことはありましたが、プログラム言語のどれか一つでも知っていれば全く問題ありません。逆を言えば、JavaScriptを知っていればExcelのマクロも(ある程度)自分で組めます!
各動画の最後に小テスト的な問題と解答があるのですが、どうやったら思い通りに動くか?という検証はとても楽しくすいすい学習することが出来ました。
ただ、jQuery学習の後半で、クリック数に応じて値を変更させ四角の枠を太くするという課題で少し戸惑いましたが、独特のルールさえ分かってしまえば簡単なものであります。こちらにも解答動画もありますので安心です。
課題
今回の課題は、二つです。課題1はワーク動画で実施した課題を利用して、別のライブラリを使用かつ自分で調べてbxSliderを使うといったもの。課題2は、Modalを自分で導入しようという内容です。
しかし、ここで問題が。なんと課題1は、動画の説明を聞いているうちに完成してしまうのです。つまり、今までのグラフィックやコーディング課題と比べて何ともあっけなく課題が完成しました。。これなら、講義動画の方がよっぽど課題っぽかったです。。
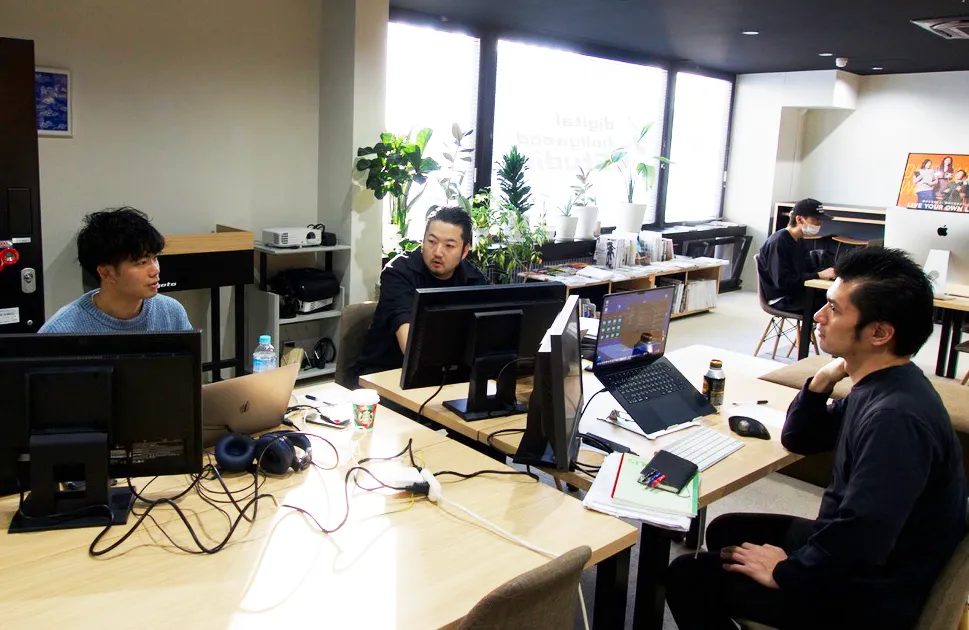
今回ご指導いただいたのは、Web制作会社にお勤めのベテラン八田トレーナーにお願いしました。
八田トレーナーは会社勤めの方ですので、夜にご指導に来て頂いております。なので、STUDIO京都の受講生の方でも昼間の来校がメインである場合、誰?となるかもしれませんが、Web制作スキルは勿論のことトレーナーとしての経験値がとても高く受講生に真摯に向き合った指導は一見の価値あり!な方です。
ですが課題自体があんなだったので、提出して10秒ほどで「いいんじゃないでしょうか」と、2つの課題共にあっさりOKをいただきました。。
最後に
いかがでしたか?業界未経験が、JavaScript&jQueryを使ってみました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
次回は、ついに本テーマの最終試練であります、中間課題です。
今までの学習の総決算となりますので、気合を入れて頑張りましょうー(棒)。
とはいえボリュームも満載になること請け合いですので、前後編に分かれる事となるでしょう。多分。。
ではまた。