
~最後の関門[中間課題]の巻その1~
第9回です。ようやく本ブログの最終課題である、中間課題へやって参りました。
今回の課題は今までの課題の総決算という事で、とてもぼりゅーみー(和製英語)ですので、今わかっている時点でブログの内容を「デザイン」「コーディング(PCサイト)」「コーディング(スマホサイト&JavaScript)」の3回に分けようと思っています。
通常のWebデザイナー専攻の方は、これを終えた後本当の最後の課題である卒業制作に臨んでいただくこととなります!
転職を目指している業界未経験の方の場合、ご自身のポートフォリオを作成するうえで目玉作品となりますので、卒業制作をより良いものとする為にも中間課題で今まで学習した内容を振り返り万全の形で臨んでください!
それでは、今回も頑張ってまいりましょー。
講義、なんてものはない
中間課題は今までの課題の総決算です。ですので、解説動画や講義動画といった今まであったものの一切がございません。内容としては、野菜のオンラインショッピングサイトの制作です。
用意されているものは、中間課題に臨むための説明シートと、仮想のクライアントと打ち合わせをして出来たヒアリングシート、ワイヤーフレーム、ロゴデータだけです。
勿論それぞれを補足する資料はありますが、基本的には自分でデザイン(素材集めを含む)~コーディングをやっていただきまスタイルです。
今回ご指導いただくトレーナーは、フリーランスをされている田中トレーナーです。
スタッフのYも、受講生に「厳しい先生をつけてください」というリクエストをいただいた時、真っ先にお顔が思い浮かんだ方なのですが、どんな受講生にもプロ目線でしっかりとした指導をしていただける方であるという意味では、最終回にはうってつけだと思います。
そんな田中トレーナーに、中間課題の大枠を教えていただき早速作業開始です!
~苦悩の日々~
、、、先日までコーディングを頑張っていたお陰様で、すっかりPhotoshopの使い方を忘れてる。。これは、あれですね。中間課題のコーディングの時にはコーディングを忘れているパターンですね(前フリ)。
やって行くウチに思い出すだろうという事で、まずはPCデザインを先に作成し、そこで一旦OKをいただいてからSPデザインに取り組むこととします。(勝手に自分で決めた事でしたが、後で間違いに気づく)。
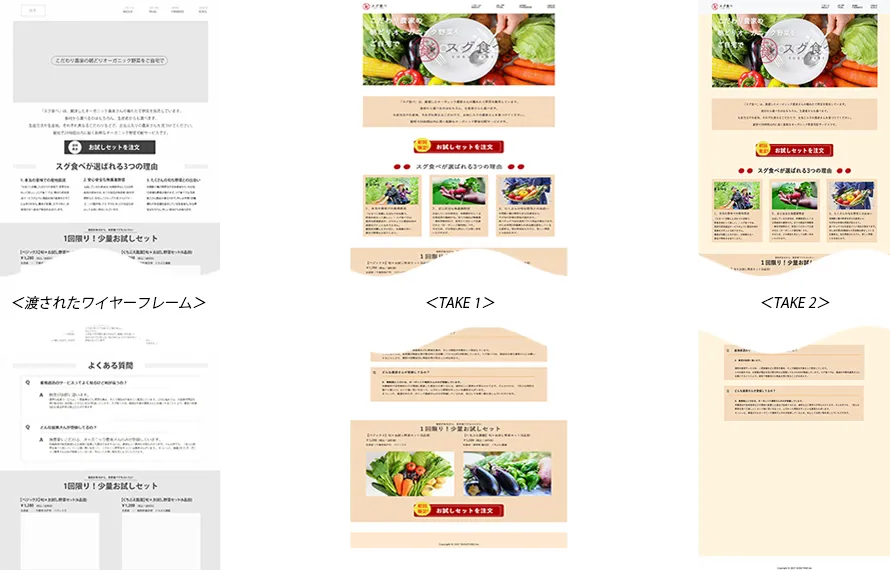
私は説明書通りにしっかり作りこみたい真面目を絵にかいたような人間ですので(大真面目)、基本的にはワイヤーフレームにほぼ忠実にデザインしてみました。
それがこちら。画像左から順に、渡されたワイヤーフレーム ⇨ TAKE1 ⇨ TAKE2

< TAKE1 >
何とのっぺりとした味気ない仕上がり。。 論外ですね。
これでも大真面目にやったんですよ。デザイン力のない人間がやればこんなもんですよ。まじで。一応工夫した箇所としては、見出し横の野菜のデザインはIllustratorで自作しました。フリー素材を使用してもよかったのですが、一度やってみたかったのでトライしました。案の定なクオリティですが。。
流石にこれはマズイということで、とっととお蔵入りさせて次です、次。
< TAKE2 >
あれ?結構時間かけたのに。。背景色以外特に代わり映えしないですね。何変えたんやったっけ??
一旦田中トレーナーにお見せしました。予想通り修正のあめあられ。特に、トップ画面のキャッチコピーとロゴのサイズ感はあまりにおかしいとの事でした。
また、自分がデザインで迷走していることを察された田中トレーナーより「デザインに困ったら、まずはコンセプトシートを見直してください」とアドバイスをいただきました。
コンセプトシートは、クライアントの要望・イメージが明確に記載されているのでデザインで迷った時はコンセプトシートを再確認することが大事、だそうです。そういえば、コンセプトシートって初回の説明の後にさらっと見ただけででした。
早速読み返してみます。なになに、「ナチュラルで明るく清潔感がありリッチでありながら、ギラギラしないように・・・」初心者になんて無茶言ってんのよ。あと、よーく見てみたら「ターゲットユーザーはよくスマホを見るので・・・」って書いてました。完全に見落としです。。スマホサイトのデザインから作った方が良かったんちゃいますの!
とはいえ、もう後のお祭りなんでひとまずPCサイトを完成させてしまいましょう。
<デザインの全貌はこちらから見れます。(Figmaサイトへ飛びます)>
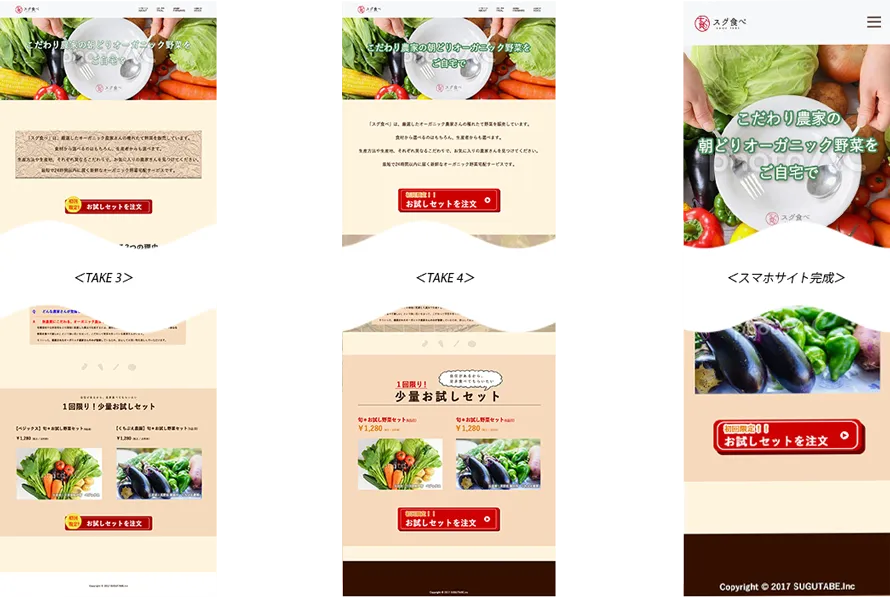
そして修正の続きがこちら。画像左から順に、TAKE3 ⇨ TAKE4 ⇨ スマホサイト完成デザイン

< TAKE3 >
う~~ん。。TAKE1からの課題であるのぺっとした感じを解消させるべく、またナチュラルなテイストを入れるべく行間に野菜のアイコンを挟んで各コンテンツ間の仕切りを作ってみたのですが、やっぱり駄目ね~。
そう思いつつ、TAKE3を再度田中トレーナーにお見せしました。すると、、
「これ、コーディングから逃げてますよね?」
と、まさに自分が密かに考えていた事を言い当てられてしまいました。実際「こうやったらいいかも知れんけど、コーディング面倒いやろうなぁ」なんて考えながら作ってましたし。。それではいつまでもコーディングが上達しないですもんね。反省いたします。。
「ボタンをもっとボタンっぽく作った方が良いのでは?」ともご指摘いただきましたので、これも変更します。そんなこんなで「なるべく」コーディングから逃げず作成し直しました。
< TAKE4 >
結構変わったでしょ?なるべくコーディングから逃げないデザインにしたことと、コンセプトシートに記載していたベンチマーク企業のサイトを見直しし、作成しました。
文字色が単一だった所を3色使い表現の幅を広げました。また、各見出しを変更、特に「3つの理由」なんてどうでしょうか?その他、各コンテンツが明確に分かるように、背景色を変更や背景に画像を載せたりと工夫を加えました。
フッター色を文字色のこげ茶にし下部の引き締めもやってみました(勿論、田中トレーナーからのアドバイス)。ボタンも立体的に作ることで、よりボタンっぽくなったでしょ?でしょ?
田中トレーナーにお見せした所、(複雑な顔をしておられましたが、、)OKをいただきました!
< スマホサイト完成デザイン >
次はこのTAKE4のPCサイトデザインをスマホサイズにする作業ですが、これはもうイージーモードです。
PCサイトの横に新規でアートボードを作成してサクっと完成、、しませんでした。。PCのスペックがPhotoshopの容量に耐えられず、フリーズのオンパレードだったからです。。
一応、仮想メモリも実装して予防線ははっておいたのですが、ダメでしたね。だから言ったじゃん、って話です(誰に?)
という事で、そんな時はPCデザインデータを複製してスマホサイトを単独で作ります。(当然ですが)今度は上手くいきました!
スマホサイトの場合、実際にどういう感じに見えるのかの確認方法として、「出来上がったデータを画像ファイルにして、スマホで見てみると分かりやすい」と田中トレーナーよりアドバイスをいただいたので、早速確認。
(スマホ等実機での確認方法はこの他にも、実際にサーバ上に画像ファイルのみをアップして確認する方もアリだそうです!皆さんも是非確認してみて下さい!)

デザイン完了の感想
普段何気なく見ているWebページですが、意識して「見る」というのは勉強になりますね!絵心の無い人間でも経験をする(見る)ことで出来る事があるんやなぁ、なんて感じました。
とはいえ、これはまだ中間課題の折り返し。これから久々のコーディングに取り掛かります。修正も多々あるので注意しながら引き続き頑張りましょう!
最後に
いかがでしたか?業界未経験が1からサイトデザインを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
次回は、今回作成したデザインをコーディングしていきます。
個人的にはデザインよりコーディングの方が好きなので、楽しみってなもんです。でも、初心者なんで油断してるとあっという間に足元をすくわれるので気を引き締めなければいけませんね!
ではまた。