
~Photoshopを使ったデザインの学習~
こんにちは。
スタッフのフジワラです。
第3回目です。
前回ではIllustratorを使った名刺課題に挑戦しました。
しかし、Webに関わらずデザイン用に用意されているソフトはIllustratorだけではありません。
体験会の時にも使用したPhotoshopもデザインをする上で欠かせないソフトになります。
今回は、Photoshopを使ったバナー制作の様子をお届けしたいと思います。
バナーって何?
バナーって何?
中にはいちいち言わんでもわかるわ、という方も(多数)いらっしゃるでしょうが、念のため。
バナーとは、と検索すると「のぼり」「旗」「横断幕」などと出てきます。のぼりって、お店の前などにあるアレですよね。
「新装開店」
「〇〇キャンペーン実施中!」
とかいうやつ。それがWeb上にあるので、(格好をつけて)バナーと呼ぶようです。重要なことは、その役割です。お店の前やWeb上のバナーの共通点は、目をひく事。要は目立ってなんぼです。
また、バナーのサイズも色々で、例えば一般的なサイズでよく見る
「300px × 250px」のサイズは、「レクタングル」というのサイズなのですが、その他にも
「728px × 90px」(ビッグバナー:横長)
「300px × 600px」(ハーフページ:縦長)
といったサイズもあります。
講義
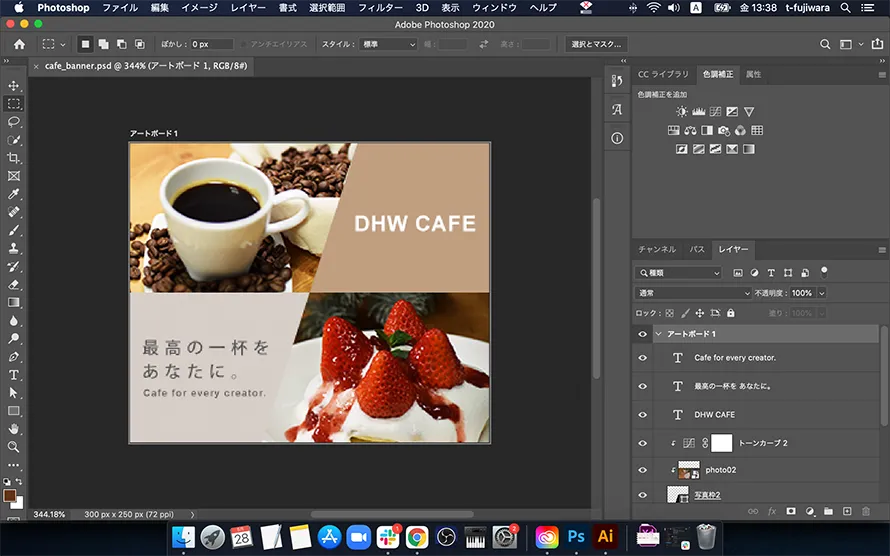
テーマは、カフェのバナー制作です。
Illustratorと打って変わって、写真素材の切り抜きや、コーヒーやケーキがよりおいしそうに魅せる工夫等を学びます。
体験してみると、IllustratorとPhotoshopでは、やることや出来る事がまた違ってきているのに気が付きますね。
そうして完成したバナーがこちら。

いい感じではないでしょうか?(栗谷先生風)
課題
やって参りました。課題のお時間です。
内容は、講義で作成したバナーの別デザインバージョンの作成です!
今回は2種類作成しようと思い、レクタングルサイズの別バージョンとビッグバナーに挑戦してみます。まずは、自分のスマートフォンより使えそうな画像を探してみましたが、趣味の写真か娘の写真(それと家族で出かけた時の写真も少し、、)位しか出てきません。。
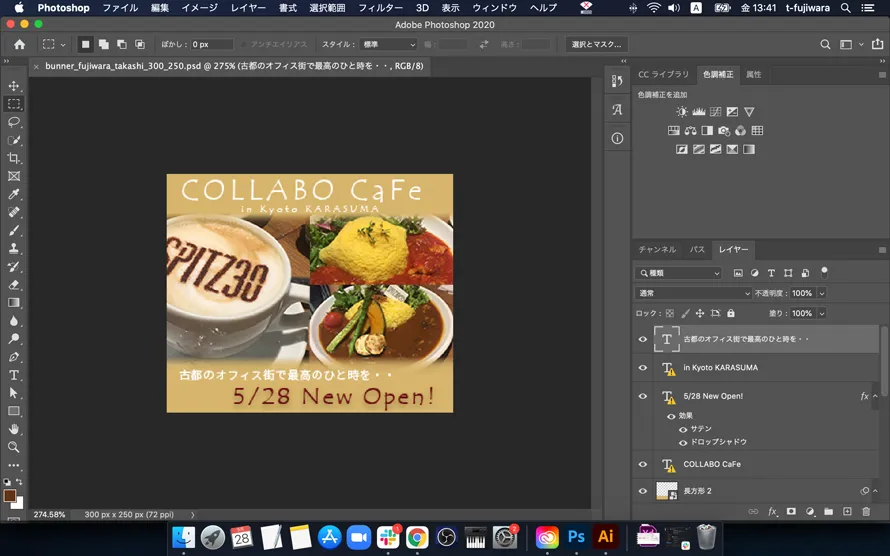
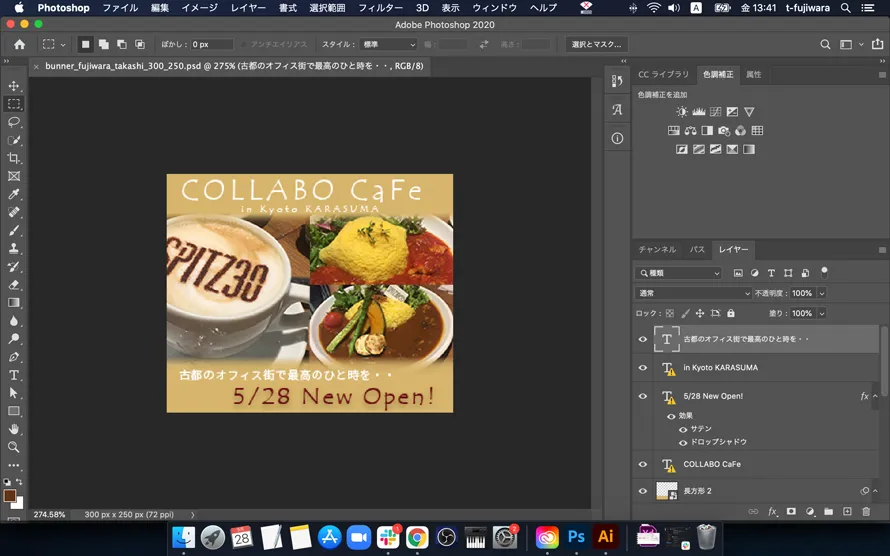
写真の選別と試行錯誤の上、なんとか完成させたものがこちら。


写真は、数年前に家族で行ったカフェ(レコード店)での写真ですね。
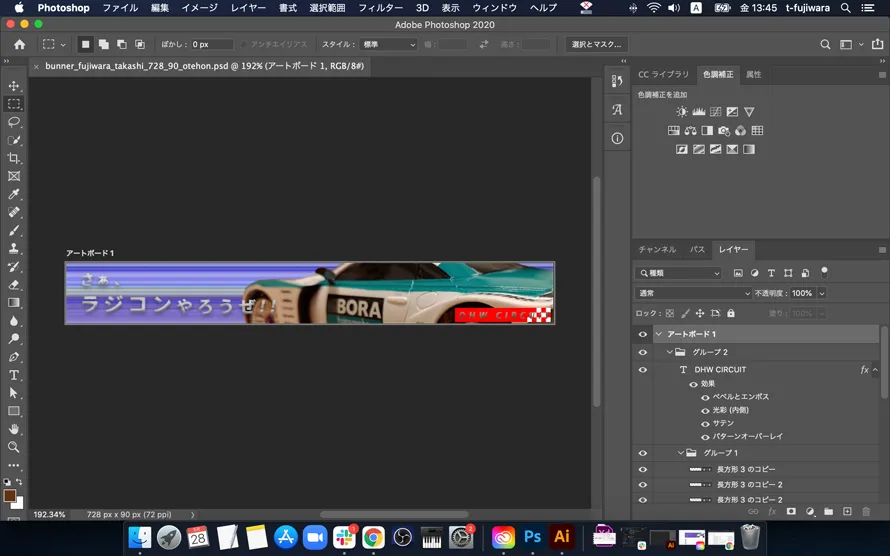
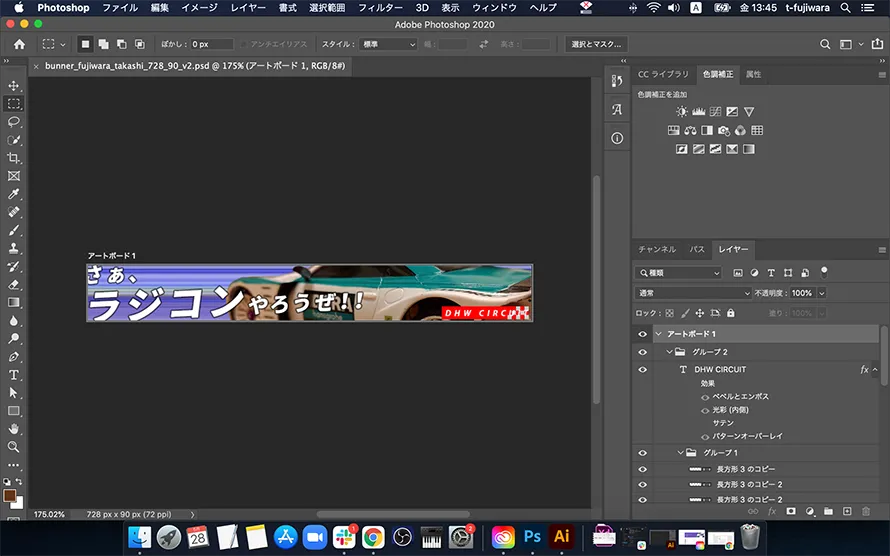
もう一つは、ラジコンの写真です。
それぞれなんとなく、それっぽく出来ました。
指導
今回はSTDUIO京都のトレーナー陣の中でもベテランになります(とはいえ、年齢は私より若い!)、山﨑トレーナーにご指導いただきました。山﨑トレーナーは、京都のWeb制作会社の社員の方で、主に土曜日に受講生の皆さまのご指導をしていただいております。Google等に掲載されるSTDUIO京都のバナーを作成された方でもあります!
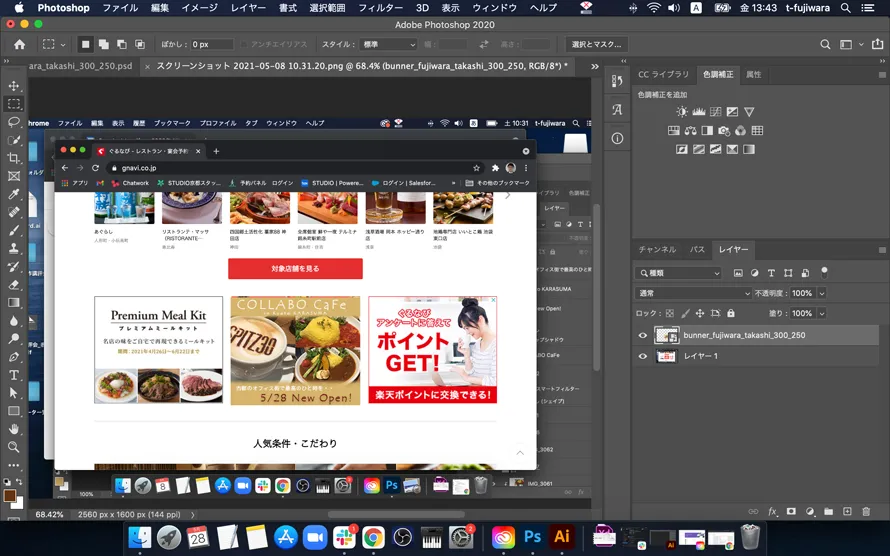
そんな山﨑トレーナーが、まずカフェサイトのバナーでご指導開始直後にされたことはこちら。

外食予約サイトをスクリーンショットして、バナー部分の一部を私の作品に置き換えました。
そして、
「このバナー(私の作品)は、横のバナーに勝って閲覧者にクリックして貰わなければ意味がないです」
と仰いました。
先にお伝えした通り、バナーというものはクリックされてナンボの世界なので、まず目をひくことが重要との事です。今回のバナーのポイントは、オープンの日時なので、そこをもっと強調した方がいいとのご指導をいただきました。
次いでラジコンバナーの方は、「一目見ただけで、指摘点があります」と言われました。
それはどこかというと、
「キャッチコピーの文字に効果を使い過ぎ」
です。
「デザインソフトを使い始めた初心者あるある」だそうで、とにかく複数の効果を入れた方が目立つという甘い罠に見事にハマった作品となっております。
デメリットは「PowerPoint感がでる」「素人くさい」とのことで、せっかくのデザインソフトが台無しとなる訳です。
決して効果を入れるな、という事ではなく効果的に効果を入れる事が大事なんだそうです。
その他、サイズ、文字や写真の位置、写真の効果も含めて総合的に見直した作品がこちら。


両方とも先ほどよりもグッと良くなりました!
感想
感想はずばり、「趣味と仕事の違い」を大いに感じました。
作成している段階では、バナー制作は楽しく出来ていたらいいや、という感覚で進めておりましたが、バナーは広告!閲覧者の目をひいて、クリックしてもらって詳細を見てもらう必要があるのです!そんな当たり前のことを、完全に考慮しておりませんでした。。
実際に仕事として考えれば、自分よがりな作品ではなくお客様に満足していただかなければ(この場合、クリック数増加)いけないのです。
これは、次回以降に大いに生かしていかなければならない材料となりました!
最後に
いかがでしたか?未経験がなんとかバナーを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
次回は、Webページデザインについての内容をお届けしていきます。
初心者はこの辺りで、一度やる木がポキっと折れる音が聞こえてくるポイントとなっている様ですので、気合を入れないといけませんね!
ではまた。