~Illustratorを使ったデザインの学習~
こんにちは。スタッフのフジワラです。
第2回。ここからが本番! Webデザイナー専攻の学習内容をご紹介していきたいと思います。
「Webデザイナー専攻コース」受講開始1ヶ月目は、グラフィックパートからスタートします。まずはソフトの操作方法を学ばなくてはいけません。
また、PC未経験者にとっては、ショートカットキーを使うことも難しいでしょう。
そんな方でも躊躇なく学習できる内容となっておりますのでご安心ください!
名刺作成
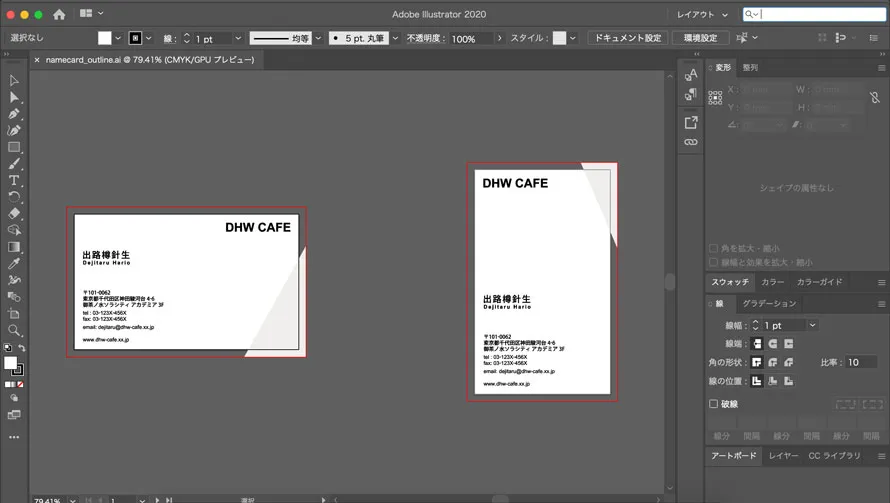
初回の講義動画の内容は、Illustratorを使用しての名刺作成です。
体験会の講師でもおなじみ栗谷先生とまたのご対面をしながら、Illustratorの基本操作を学びながら名刺を作成します。
テキストをコピー&ペーストして、Illustratorに貼り付けて、位置やサイズを調整し、飾りをちょんとのせるとあっという間に名刺の完成です!

難易度は低く、かつIllustratorの基本的な操作が学べて、いい感じの滑り出しですね!
ロゴデザイン作成
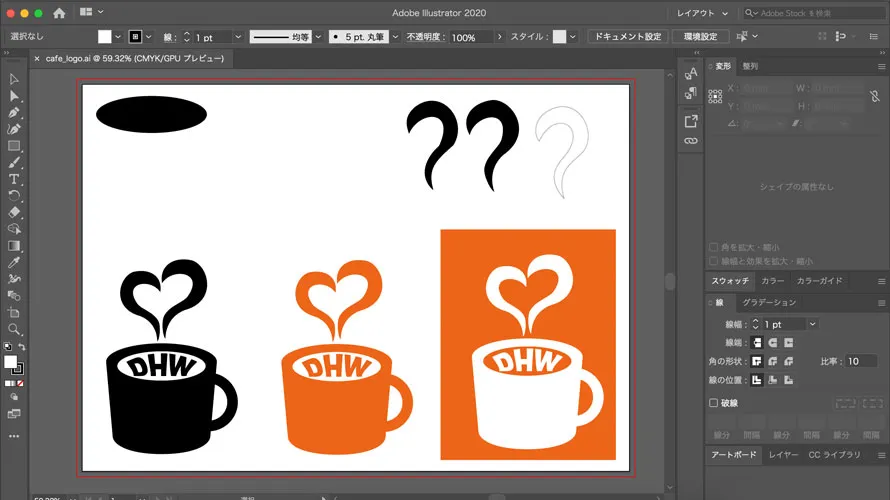
次に、同じくIllustratorを使用したロゴデザイン制作をします。
テーマは、湯気の出ているコップのロゴデザインで、名刺と比べて一気にデザイン感が増して来ました!
オブジェクトの考え方や技術は、これからもどんどん使っていく技術になるので今のうちにしっかりマスター出来るようにしたいですね!
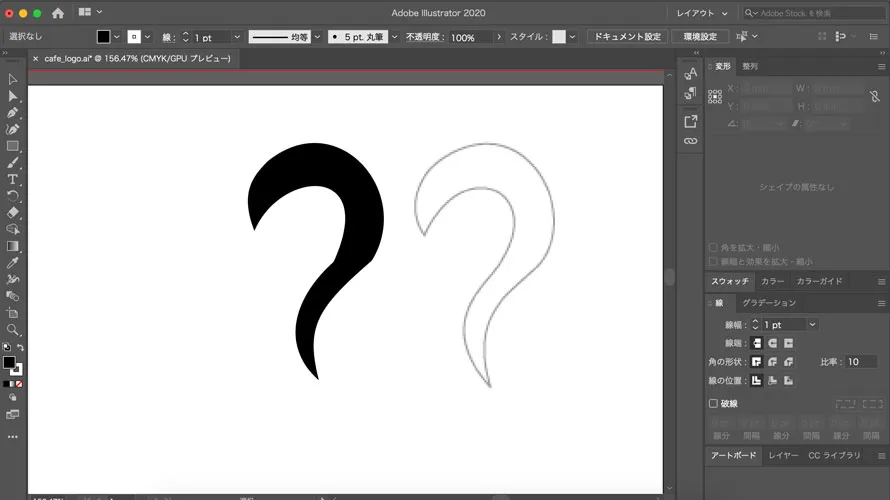
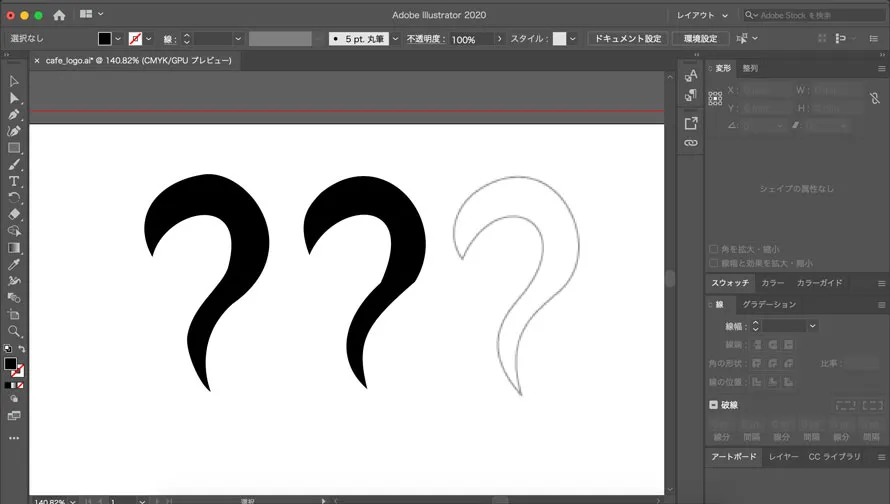
で、今回一番難関だった所はここ。。
ペンツールを使ったトレースの作業があるのですが、初心者の場合まぁ思うように動かないこと、動かないこと。。
一回目は、変な感じの出来上がり。。

動画を止めて再チャレンジ!

今度はまぁまぁ、かな?
このような感じでつまづきながら完成させた作品がこちら。

完成させてみると、ちょっと俺Illustrator触れるやん感が出てきます(出てきませんか?)。
勿論、俺Illustrator触れてるやん感なんて云うものは、あっという間に打ち砕かれますのでご安心ください。。
オリジナルの名刺作り
ここまで進んだところで、ついに一つ目の課題「オリジナルの名刺作成」に挑戦いたします!
オリジナルの作品となりますので、就転職を目指されている方は、ご自身のポートフォリオとして利用出来ます。
それでは、気合を入れて参りましょう!
名刺作成の条件は以下の通りです。
- 講義で学んだサイズで作成すること
- 名刺には、ロゴデザインをあしらうこと
では、皆さん作成してください! と、言われましても。。となるのは請け合いです。私も実際そうなりましたし。。
そんな時は、文明の利器「インターネット」を駆使して、自分がカッコいいなと思う名刺を検索してみましょう!
それでもアイデアにお困りの方は、スタッフにお声掛けを頂ければ、過去の先輩の作品を見ることも出来ます。是非参考にしてください!
私も色々な作品を参考にしながら制作しました!
因みに、私の検索ワードは、
「名刺」
「シンプル」
あれ、カッコいい要素は、、?
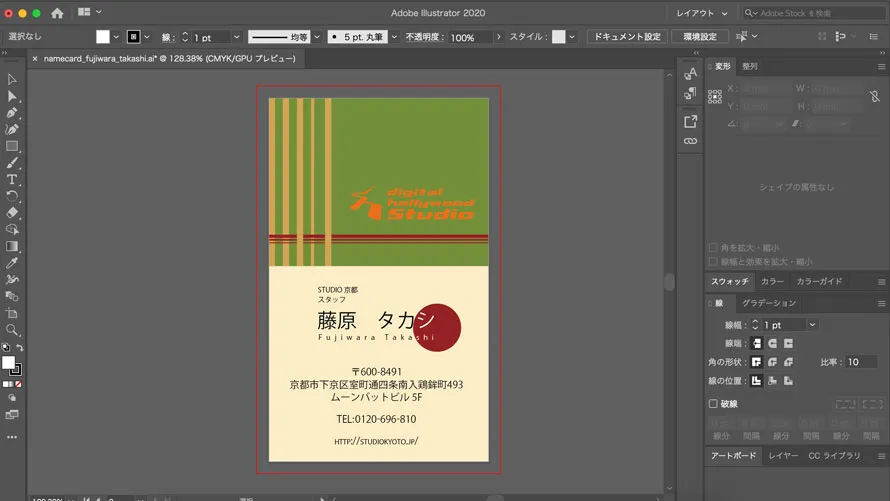
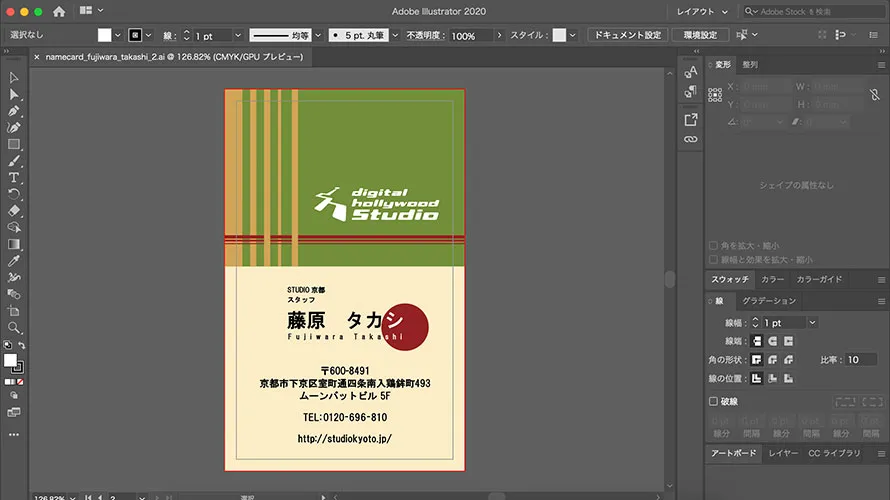
そして完成した作品がこちら!


どうですか?
なかなかなもんでしょ?と言いたいところですが、なんか足りていないものがあるんです。
答え合わせは後ほど。。
今回、指導していただきましたのは、STDUIO京都のトレーナーとしては一番の若手、窪田トレーナーです!
窪田トレーナーは、Web制作会社の社員を経て最近フリーランスになられた方ですが、はじめてポートフォリオを見た時、
とてもかっこいいロゴデザインを沢山作られており、
「こりゃすげぇわ。。」
と、つぶやいたのはそんなに久しい記憶ではありません。。
そんな窪田トレーナーへ早速お見せした結果。。

「横の名刺、ロゴ抜けてませんか?」
はい、ロゴデザインが完全に抜けておりました。。作品を完成させる事に必死になりすぎておりました。
その他にも、ご指摘をいただいた内容としては、
- 塗りつぶしは描写域で止めるのではなくて、立ち落としの外まで塗りつぶすように!(断裁のズレ対策)
- 講義動画であった小塚ゴシックは、超標準フォントのため名刺では個性が出にくい
- フォントを変えることで個性を出すことが出来るので、別のフォントに挑戦してみては?
- デジハリスタッフの名刺だが、デジハリ感がない(特に横型の名刺)
- 縦の名刺のデジハリのロゴは、オレンジ(金赤?)ではなく、白色にしたほうが良い
などなど。。ボロボロですね。。
先ほど感じた、俺Illustrator触れてるやん感なんて云うものは、あっという間に打ち砕かれましたね。。
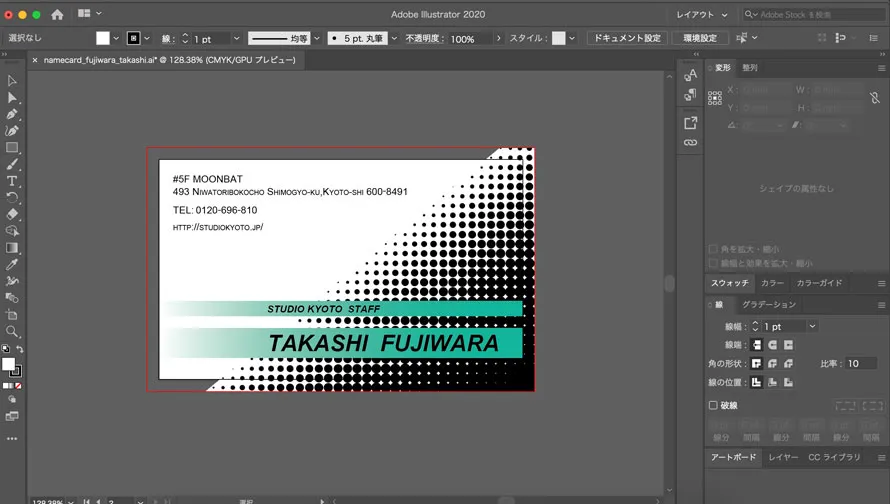
ダウンした気持ちを何とか持ち直し、度重なる修正&ご指摘を経て出来た作品がこちら!


※デジハリロゴには決められた色が指定されており、横向きの名刺作品のロゴカラーはNGとなるのですが、カッコいいので(勝手に)OKとしました。
企業ロゴを使用される場合は、色指定の有無を含めた注意事項を必ずご確認ください!
先ほどより、グッと良くなりました!ぐっどです!
感想
オリジナルの名刺作成は、講義動画以外の技術が沢山必要にな(る場合もあ)ります。
私も、調査とトライアンドエラーの繰り返しでなんとか完成させました!
デジハリの学習動画は「講義動画」の他に講義動画の補足を補う為の「リファレンス動画」というものがあります。
今回は、特に視聴はしませんでしたが、次回以降は参考にしてもいいかもしれませんね!
最後に
いかがでしたか?
未経験でもなんやかんやででロゴ付きの名刺が完成しました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
次回は、Photoshopを使ったバナー制作の講義の内容をお送りしたいと思います。
毎度長文にお付き合いいただき、ありがとうございます!
ではまた。