
~コーディングパート第二回目で難易度上昇した~
こんにちは。
スタッフのフジワラです。
早いもので、第7回目です。
今回は引き続きコーディングパートです。
前回よりWebデザイナーの現場経験として本格的な内容となっております。
では、はりきって参りましょうー(棒)
企業サイトのコーディング
グラフィック課題の時と同様、カフェサイトの次は企業サイトのコーディングです。
前回との違いは、1ページで完結していたいわゆるLP(ランディングページ)から、通常のWebページなどでよく見られる複数ページの
コーディングとなります。
とはいえ、そこまで大きく異なることはなく、勉強とは繰り返しの連続です。。
決定的に異なる点は、ヘッダーとフッターといわれる、一番先頭にくるものと一番下に鎮座しているものはどのページに移動しても
変わることがないので、一度作ってしまえば、次のページを作る際にはコピーして流用することが可能である点は楽ですね。
しかし、40を超えたオジサマは気づけさえすればどうってことのないミスを犯しました。。
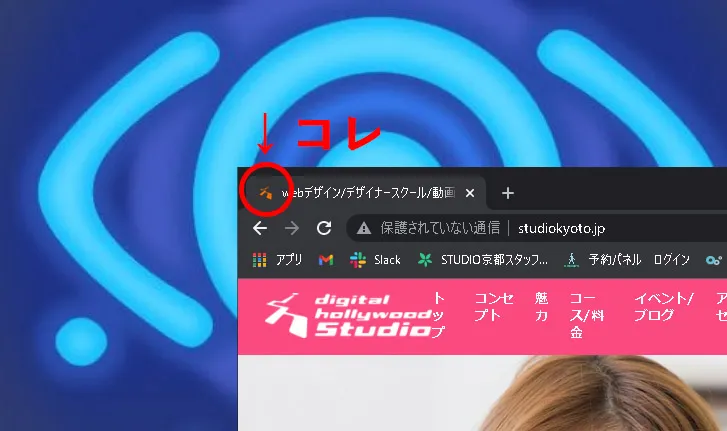
途中で、ファビコンが表示されなくなったのです!
ファビコンとは、特にPCでWebサイトを閲覧しているとよく目につくものなのですがブラウザの上に表示されるアイコンの事です。

製作途中で気づいたのですが、リンクが切れてしまったのかはたまた、ファビコンファイルを別の所に置いてしまったのか全く分からなかったのでトレーナーに相談しました。
まずは、ブラウザの変更をしてみました。動画授業では、世界で一番使用率の高いGoogleChomeで動作の確認をしているのですが、MicrosoftのEdgeに変更しても表示されません。
ところが、MozillaのFirefoxで試してみたところ何故か表示されました。。
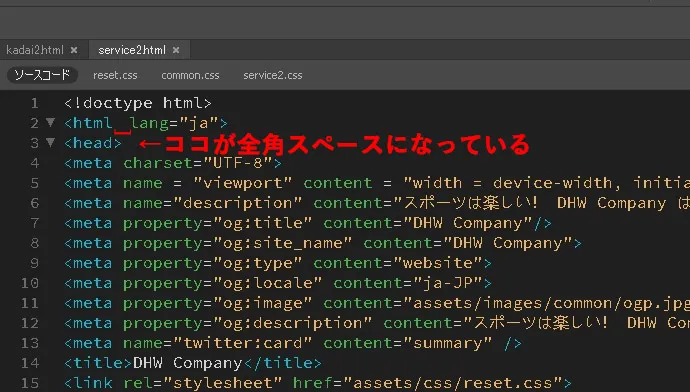
このことから考えられるのは、PCが普段保存しているキャッシュに何か影響があるのかなぁ?という仮説を立てましたが、トレーナーさんによくよく調べてみて貰うと、なんとソースコードで言語をしている箇所が全角スペースになっておりました!

自分ではそんなことをした記憶が全く無く、ただただ自分の間抜けさに呆れてしまいました。。
でも、実はこういった特に全角スペースの罠にはまることは、初心者は勿論、普段コーディングをバリバリしていらっしゃるプロでもはまりうる、いわゆる「あるあるネタ」なんだそうです。
対策としてスタジオ京都の複数のトレーナーにアンケートを取ってみました。
- AdobeのDreamweaverを使わず、全角半角のスペースの分かるエディターを使用する。
- 検索窓を開けて全角スペースを検索する。
- コードを書き終えた後に複数のエディターを使用してエラーチェックをする。
、、、何とも回答にバラつきがありますね。
動画教材で使用しているDreamweaverはとても便利なコードエディターではあるのですが、そういったあるある対策はイマイチなんだそうです(トレーナー談)。
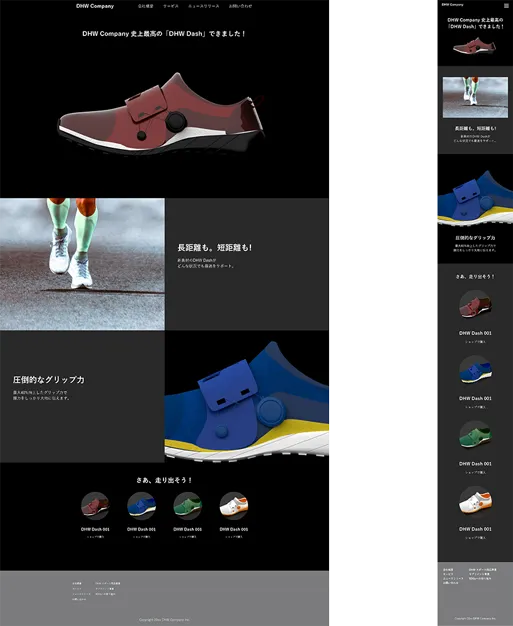
一つおりこうさんになりながら完成した企業ページ(の一部)です。。

課題
さて今回の課題ですが、課題で実施したサービスページの改良バージョンを作ってみよう!です。
今回はコーディングの課題ですので、既にデザインは完成されており、そのデザイン通りにコーディングするといった、現場に即した課題内容となっております。
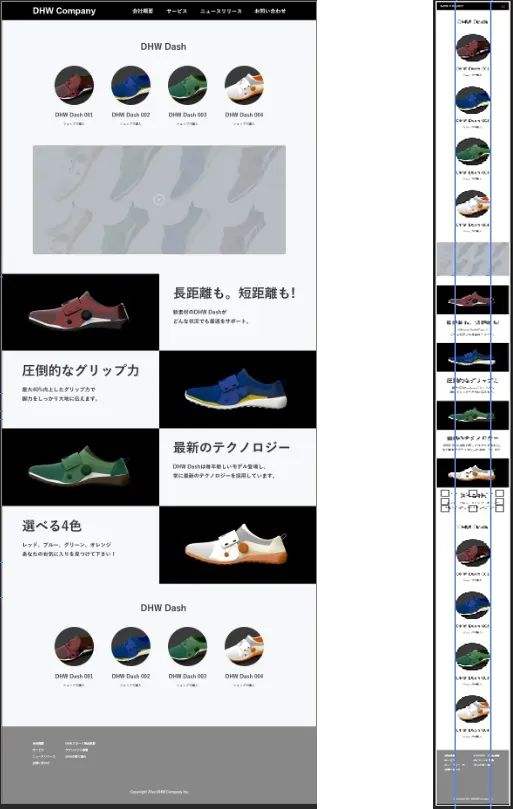
課題のデザインはこんな感じです。

勘のいい方ならお気づきになるかもしれませんが、これって現状講義で制作したものの組み合わせを変更するだけなんですよね。
なので、課題スタートから、約40分位で大まかにまず形を作ることが出来ます。
が、問題はここからで、大まかに制作したものをデザイン通り形にすることが大変なのです。
例えば、商品の並んだ真下にある動画なのですが、そのまま置いてしまうと変なスペースが出来てしまいます。
課題完了の感想
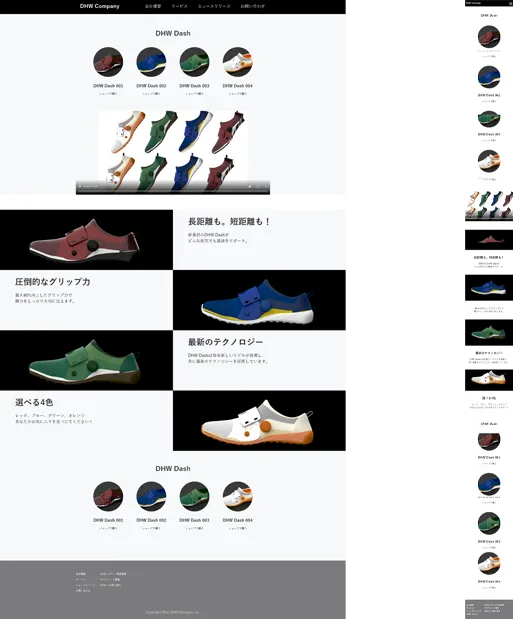
何とか、課題を完成させた作品がこちら。

今回ご指導いただいたのは、伊與木トレーナーです。
伊與木トレーナーは前回ご紹介した平井トレーナー同様、お子様を育てながらフリーランスとしてご活躍されています。
以前主婦ママコースのバナーを作成していただいたことがあるのですが、流石子育て世代の方だけあってニーズに寄り添った素敵な作品を作ってくださいました。
最後に
いかがでしたか?業界未経験者がサービスページを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
なんやかんやで、ようやくHTML/CSSの課題が完了しました。
次はいよいよ、Javascript・JQueryの学習ですね。
ボリューム自体は少なそうですが、今までのコーディングとは毛色の変わった内容となりますので引き続き気を引き締めて頑張ります!