
~ついにコーディングパートに突入した~
こんにちは。
スタッフのフジワラです。
第6回目です。今回よりいよいよHTML/CSSといったいわゆるコーディングパートに突入です。
今までのグラフィックとは全く異なる内容となってまいりますので気合を入れて頑張って参りましょう!
コーディングパート
今回よりコーディングパートにはいります。動画に登場する先生も、新たに登場される岩田先生となります。はじめまして(一方的)。
早速コーディング開始、、と思いきや最初はPCの設定の確認やHTMLとは、、といった講義が続きます。今自分がどこの部分で何をしているのか理解しないままでは、井の中の蛙大海を知らずもいいところでしょう。
この様な根幹の部分はとても大事なことなので、大海を知るために頑張って学習します、、が、眠い(失礼)。。
(井の中の蛙大海を知らずという言葉には続きがあり、全く違った意味合いになるそうなのですが皆さんはご存知ですか?)
講義の内容は、「グラフィックパートで作成したカフェサイトをコーディングしよう」です。
実は、2〇年前に大学で情報処理入門の講義で、HTMLに触れたことがあるのです!なので今回は楽勝かなー、と思いましたが、岩田先生が講義でコーディングされるHTMLは「あれ、俺の知ってるHTMLと違う」となりました。。
当時の大学の講義では、期間内ではとてもCSSまでたどり着けないと先生が判断したのか、CSSにあたるパートも全てHTMLで完結させる講義となっていました。(CSS自体は1994年よりある技術だそうなので、大学当時でも当然あった。はず。。)
今回改めてHTMLとCSSの関係性を理解すると、納得と同時に別ファイルで一つサイトを管理をする難しさを痛感しました。paddingやmarginなどを指定してスペースを確保するイメージが掴めません。
勿論、各パート毎にそれらを含んだclassやセレクタ・プロパティなどの機能についての解説は入りますが、その時の理解が翌日まで持ち越せないです。全てを一旦棚上げしながらなんとか完成させました。。

課題
では、ついに課題のお時間です。
課題の内容はズバリ『講義で作成したカフェサイトをプロフィールサイトに改修してみよう』です。グラフィックパートにもありましたアレのコーディング版ですね!
講義の詳細を見ていると、前回のプロフィールサイトと同一にする必要はなさそうですが、そうなるとデザインから検討をしなければなりませんので(面倒くさい)、今回はグラフィックパートでOKをいただいたデザインをカンプとして実施したいと思います。
ただし、デザインカンプより文言を含めた微調整は入れたいな、と考えております。
まずは、講義動画で完成させたものより、デザインカンプの写真や文言を移植します。写真データは、少々調整は追加したものの基本的にグラフィックパートで作成したものをそのまま移植しました。
という事で、簡単に出来上がり!、、と思っていた時代が自分にもありました。。
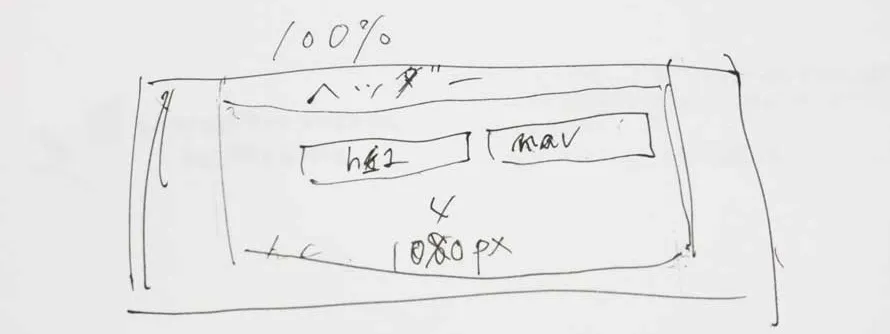
まず、ヘッダーのタイトルとメニューが指定(しているつもり)の1040pxで止まらずどこまでも広がっていく。まるで宇宙みたいだ。。悩んだ挙句、その時にご勤務いただいておりました名刺課題の時にお世話になりました窪田トレーナーにご相談。
すると、こういう絵と共にアドバイスをいただきました。

現状この2つのクラスはheaderのCSS内で制御されているが、headerの直下に2つの親クラスを作成してその中で制御すると理想通りになるとのこと。
成程、理屈は理解しました。ただし理解した理屈をどう実現させるかとなるのは話が別です。言語のおぼつかない赤子のような自分では中々PCに伝えることが出来ません。。
そこだけで数時間トライアンドエラーをしながら悩んだ挙句、今度の相談先は同僚でスタッフの吉村。
現在のこの記事も含め、吉村を含めたスタッフの2名体制で作成していただいているのですが、流石手慣れたもので自分が散々悩んだ結論を5分と掛からず解決させていました。。
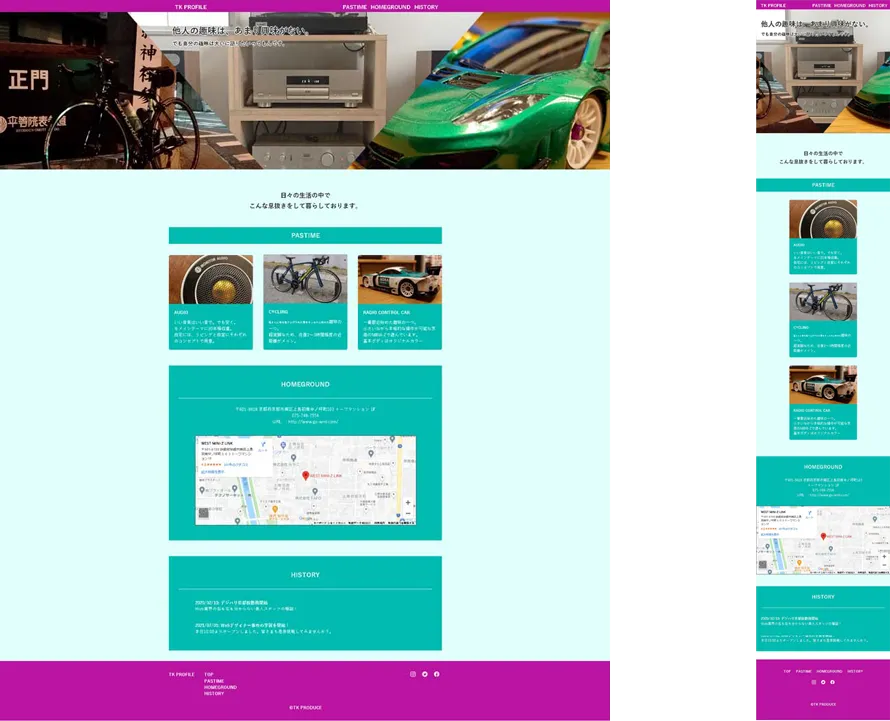
次に、トップ画像ですが、横幅1040pxでいいかな?と考えていたのですが、どの画面にも対応できるように横幅は100%指定の方が良いと別のトレーナー(後日ご出演予定)よりアドバイスを受けたので、画像のwidthの値を1040pxより100%に変更。
言い方がまるで違うのに通じるなんて、PCとはなんて頭の持ち主だ。。
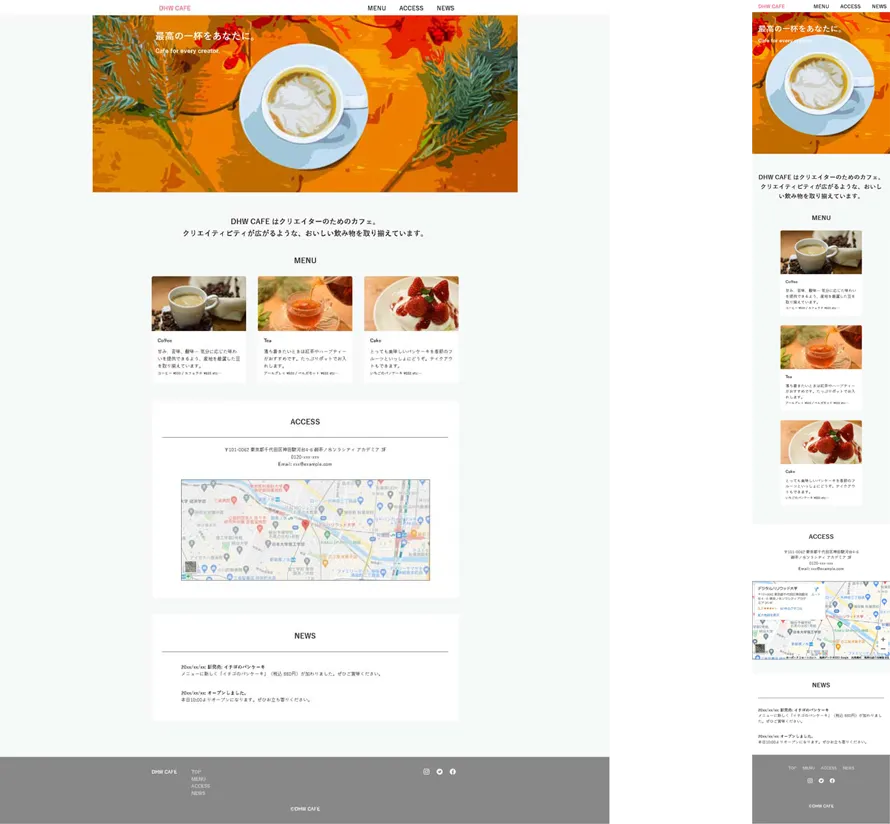
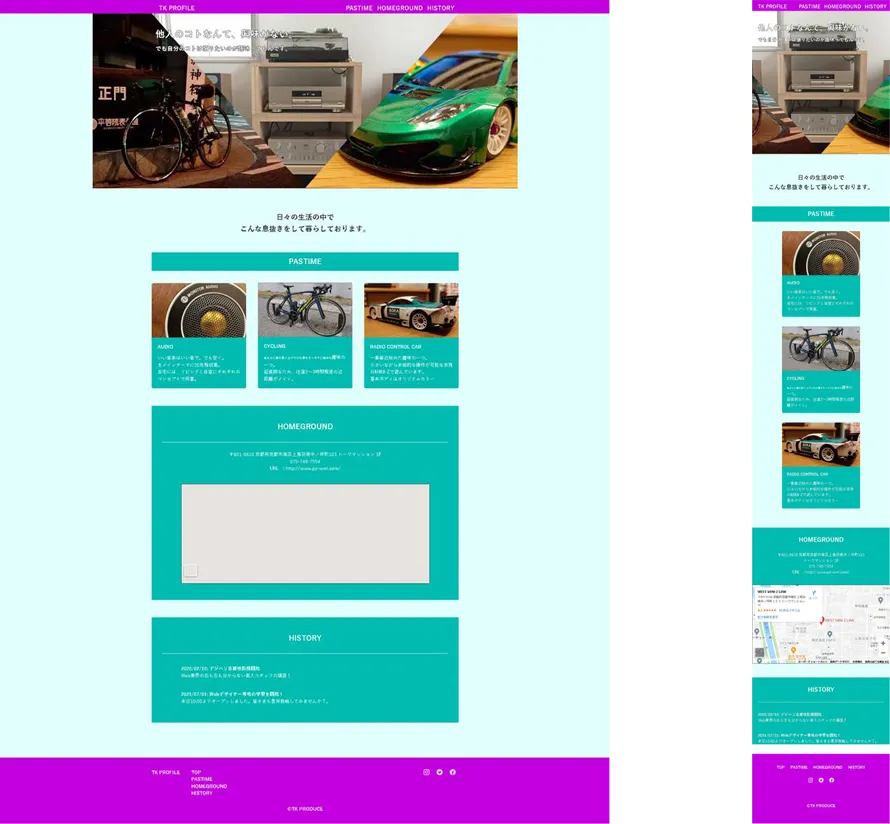
その他諸々ありましたが、なんとか完成させた作品がこちら。

今回ご指導いただきましたのは、STUDIO京都でも数少ない女性トレーナーの平井トレーナー。
普段はお二人のお子様の子育てをしながら、フリーランスとしてご活躍されている方で、主婦ママならではの視点や考え方ならお任せな方です。
で、提出後直接お話する時間がなかったので、、文章にてご指摘いただきました。

ようやくOKをいただきました。
ふー、疲れたー。
ちなみに2回目のチェックの時に、平井トレーナーがなぜ自分がメインカラーをグリーン(#00BBB0)にしたのか、を言い当てていらっしゃいました。さすが。
課題完了の感想
初のコーディング課題①が終わりました。
グラフィックパートとは全く違う脳の部位を使っている様でした。。
最初はよくわからないまま講義を続けていても、自分で修正しているとより理解が深まるように感じました。
また、色々なトレーナーのご意見を聞くことがとても重要だと感じました。同じ作品を見てもらっても各々の考え方によって返ってくる回答が異なります。
これは全てが正解だと思います。色々な方より頂いたアドバイスの中で最後に自分がどれを選んで完成させる事が重要だと思います。以前これでOKを貰ったのだから間違いない!と、ご自身で自分のの可能性を狭めないで頂けたらと思います。
そういえば課題を作成しながら、以前卒業制作講評会でトレーナーの講評で「プログラムは思った通りには動かない。書いたとおりに動くのだ。」と仰っていたことを思い出しました(誰かの名言?)。
先にお知らせした通り、我々コーディング初心者はいわゆる赤ちゃんです。大人(PC)に正しく言葉を伝えられなくて当然だと思います。不慣やもん。なので、これから言葉を覚えて大人(PC)と上手く会話出来ればいいと思います!
最後に
いかがでしたか?業界未経験のおっちゃんが自身のプロフィールサイトを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
なんとかかんとかで、動くようには出来ましたね。
しかし、まだまだ続くコーディングパート。これからも気を引き締めてやって行くしかないですね!
次回はもう一段難易度の高いコーディングパートをお送りいたします。