
~webページサイトのデザイン学習~
こんにちは。
スタッフのフジワラです。
第5回目です。
前回に引き続きPhotoshopを使用した、企業サイトデザインの学習です。今回は特に課題が無いので気楽なのですが、後の課題に使用する(らしい)ので気は抜けません。ですが、ネタが薄くなる事が必至ですので、裏テーマを設けてお送りします!
今回の裏テーマ
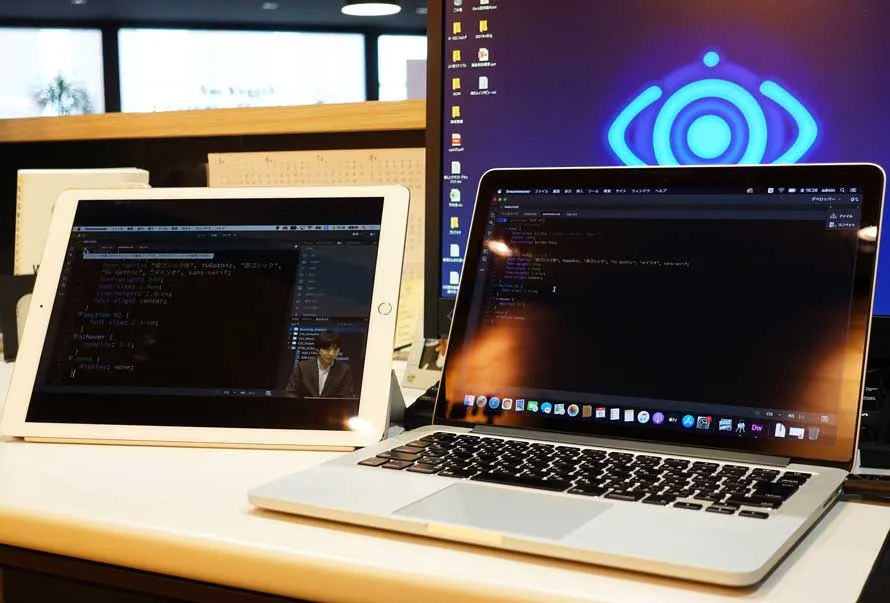
今回用意したPCは「MacBookPro 2013Late(13inch)」とやや古いPCですが、フルオプション品の為CPUがCorei7、メモリ16GBとAdobe社が推奨するPhotoshopの環境スペック(https://helpx.adobe.com/jp/creative-cloud/system-requirements.html)に達していますので作業PCはこちらで進めて行きたいと思います。
(当時いくらしたんやろ、コレ。。)
サブディスプレイは、「iPad Pro(初代)12.9inch」を用意しました。
タブレットの中では大きな部類になりますので、(老眼が始まった私の目でも)栗谷先生の講義もこれで見えるでしょう。多分。。

企業サイトのデザイン
講義の内容は、前回実施したカフェサイトを企業サイトに変えただけで、全体的には復習をしている感じでしたね。
ただし企業サイトは、カフェサイトと比べて複数ページのある構造になっております。
通常複数ページあるWebサイトは、一般的に上部にあるヘッダー部分と下部のフッターの部分は、どのページに遷移しても共通していることが多いので、デザインを作成する際は共通部分は都度作成するという手間を省けて楽です。
今回は、その方法としてリンクを作成し活用する事がポイントとなります。リンクの作成メリットは、手間を省ける事の他にリンク元のデータを変更するだけで全ての共通部分が変更されるので、複数ページのデザインをする時の管理性が格段に向上します。

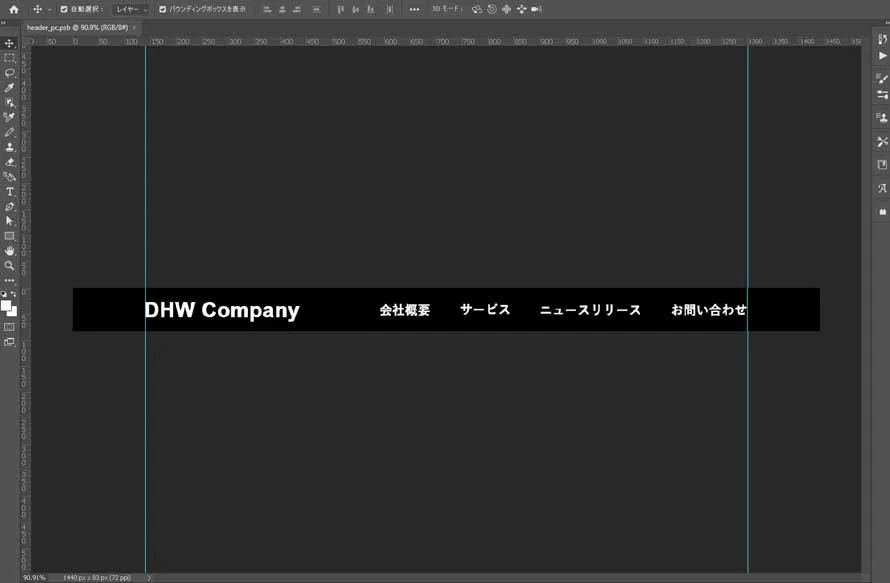
こんな感じで、まずはヘッダーのみを作成します。
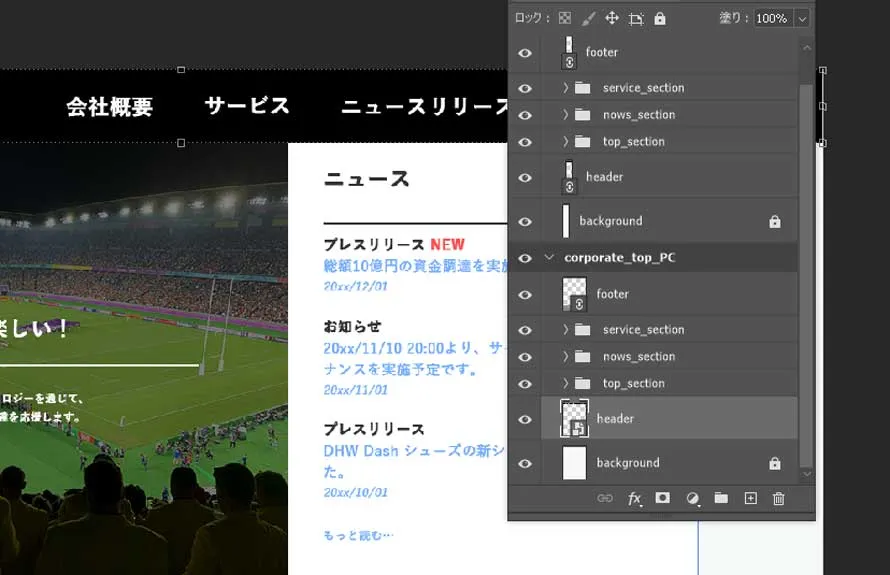
次に、このデータをpsbファイルに変換するとリンクの準備が完了です。後は読み込ませるだけ。

このPhotoshopファイルを変更するだけで、リンクを張り付けている全ての箇所の編集が一括で可能になります。超便利。
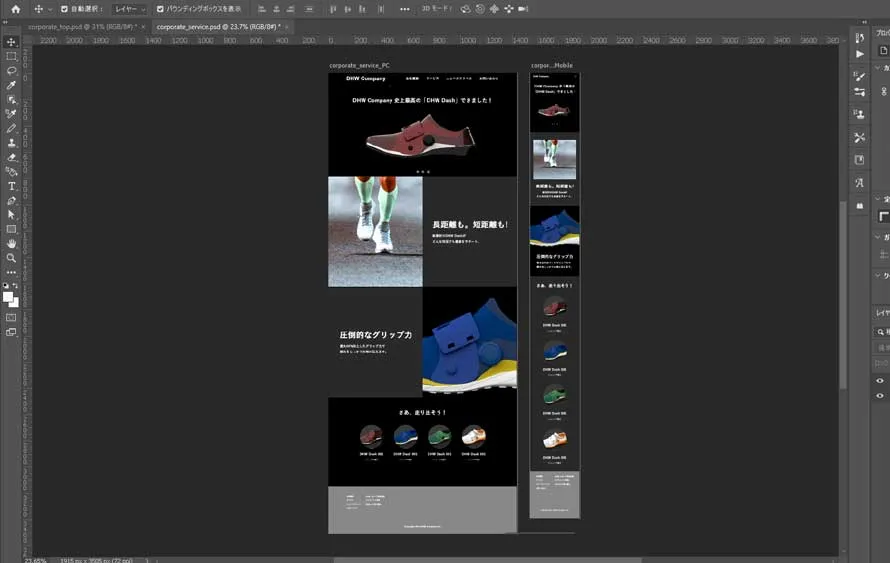
とはいえ、、カフェサイト同様折れそうなやる木をしっかり補修しながら、トップページ、サービスページ、お問い合わせページの3ページのデザインを作成させました。
講義通りに進めましたので、(多分)お手本通りの出来上がりですね。。

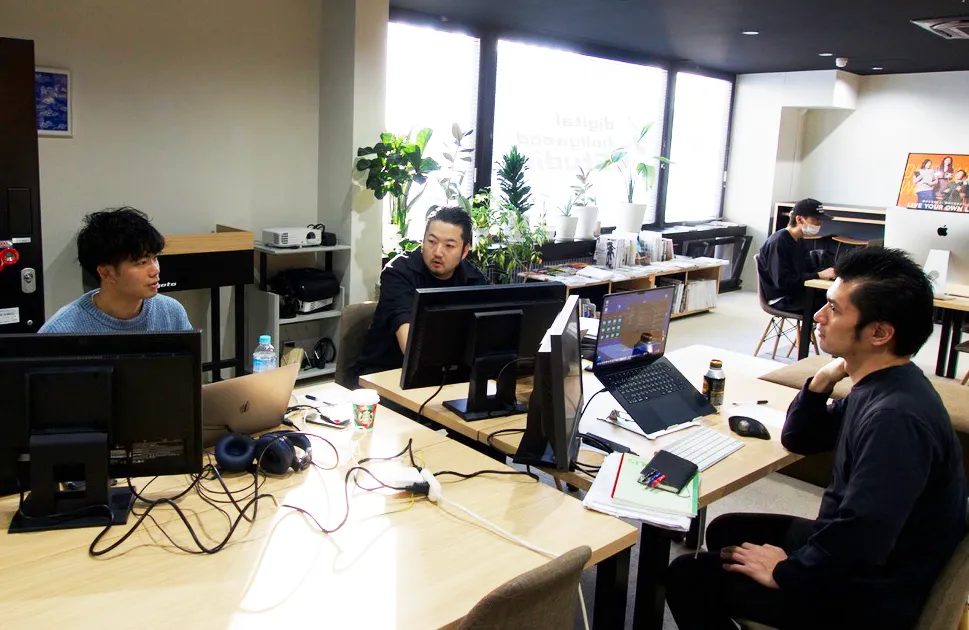
結局ノートPCってどうなん?
今回は、ノートPCとタブレットを使用して学習を進めました。
作業に関しては、正直13インチではデザインはやりにくかったですね。。
因みに、STUDIO京都のトレーニングPC(27インチ)とノートPC(13インチと16インチ)を比べるとこんな感じです!

大画面は作業スペースの確保が可能ですし、拡大・縮小でも見やすいなどのメリットが多いので、(老眼が始まった私の目、、)大きい画面は正義だと感じました。
また、PCのスペックも大事だと思いました。
推奨環境ギリギリだと読込み・書込みや、動作の一つ一つがモッサリとして、場合によってはストレスに感じるかもしれません。勿論個体差もあると思いますが、今回の使用環境の場合、書込み(保存等)で少しストレスに感じることがありました。スペックも正義だと思います!
ですが、使用用途(持ち運びが必須など)や、コーヒーショップでドヤりたいとか(謎)や、ご予算(泣)など、事情には個人差がありますので、デスクトップやノートにかかわらず、ご自身の環境に併せた愛着の持てるPCを選ぶことがとても大事だと思います。
可愛いは正義です。。
タブレットに関しては、流石に12.9インチもあれば、問題なく学習動画が視聴出来ます!
それより小さなサイズのタブレットや極端に言えばスマートフォンでも代用可能ですが、試しに6弱インチクラスのスマートフォンを使用したところ(老眼が始まった、、)栗谷先生が何をしているのかが全く分かりませんでした。。
大きなタブレットをお持ちでない方の場合は、ご自宅にあるテレビをサブディスプレイとして利用するといいかもしれませんね!
方法としては、HDMIで接続をするとか、MacユーザーでしたらAppleTVを利用するなど接続方法は様々ありますので、ご自身のPC環境に併せていただけたらと思います。
最後に
いかがでしたか?業界未経験がWebサイトのデザインを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
これにて、デザインの学習は終了です!
次回は、ついにHTML/CSSといったいわゆるコーディングについての内容をお届けしていきます。
これまでと違った学習内容となりますので、楽しみですね!