
~Webサイトのデザイン学習~
こんにちは。
スタッフのフジワラです。
第4回目です。
前回に引き続きPhotoshopを使用して、Webサイトのデザイン学習です。
サイトのデザインとなりますので、今回よりいよいよWebデザイナーっぽくなってきますね。
ひとつの完成の為に視聴する動画の本数がぐっと増えてきますので、心が折れないように頑張りましょー(棒)。
Webサイトのデザイン
今回はWebサイトのデザインです。
今までと比べてボリュームが多くなりますので、その分講義動画の本数が増えます。
作業中、何回も心の中のやる木がポキポキ折れて行くのが分かります。。
既に講義を終えられた方は、本当に立派だと思います!
ですが、Webデザイナーとしては必須スキルですので、折れたやる木を補修してなんとか完成させました。

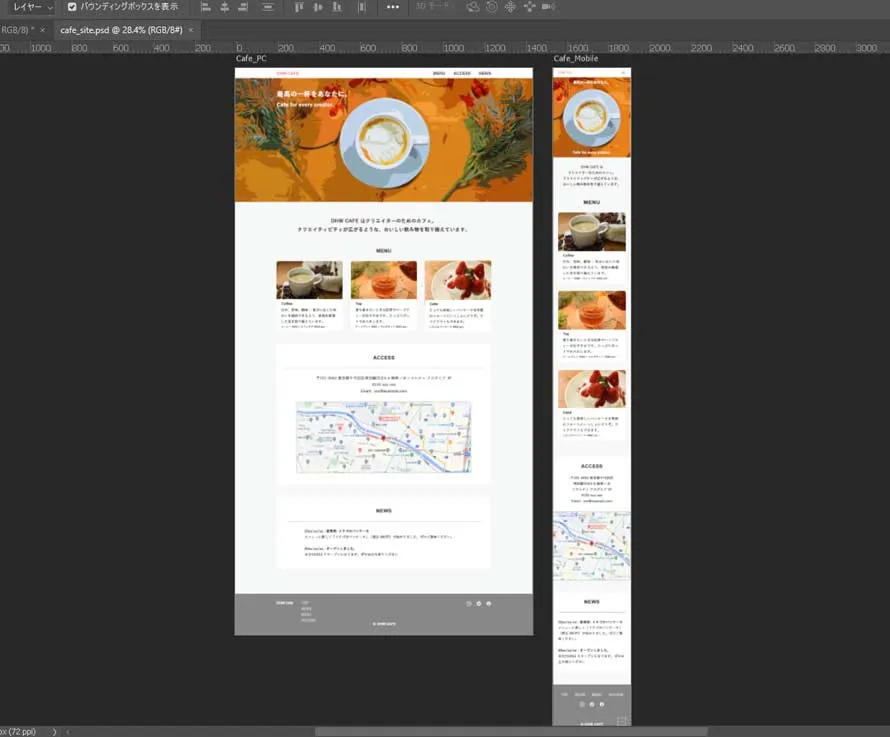
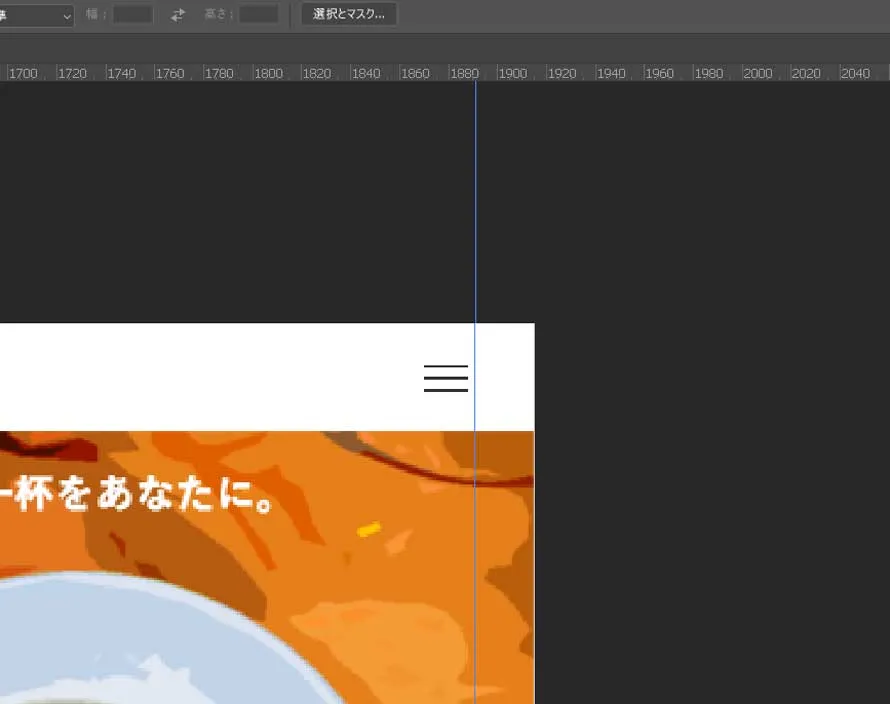
栗谷先生の話をキチンと聞いていなかったせいで、PCの方でグローバルで縦のガイドを設定出来ておりませんでした。。
作成中に違和感はありましたが、進めるにあたり問題はなかったので(勝手に)良しとして進めました。
グローバルで設定したガイドは水色、ローカルで設定したガイドは青色になります。

場合によっては、それ位おおらかに進めても良いのかもしれませんね!(逃げ口上)
課題
今回の課題ですが、内容は「完成させたカフェデザインをプロフィールサイトへ変更させましょう」です!
プロフィールサイトは、言わば自身のポートフォリオサイトです!
就転職を目指されている方にとっては、この課題をもとにポートフォリオサイトを作成する方もいらっしゃるかと思いますので、
今まで以上に気合が入る内容になっていますね!
とはいえ、私個人はこれで転職を目指すのはマズいので、休日は何してる?をテーマに趣味を紹介するサイトのデザインを
作成しました。
このデザインを余りに凝ったものにしてしまうと後のコーディングの課題がとても大変になる(らしい)ので
ある程度遊びを入れながら、基本はカフェサイトを変更させることにしました。
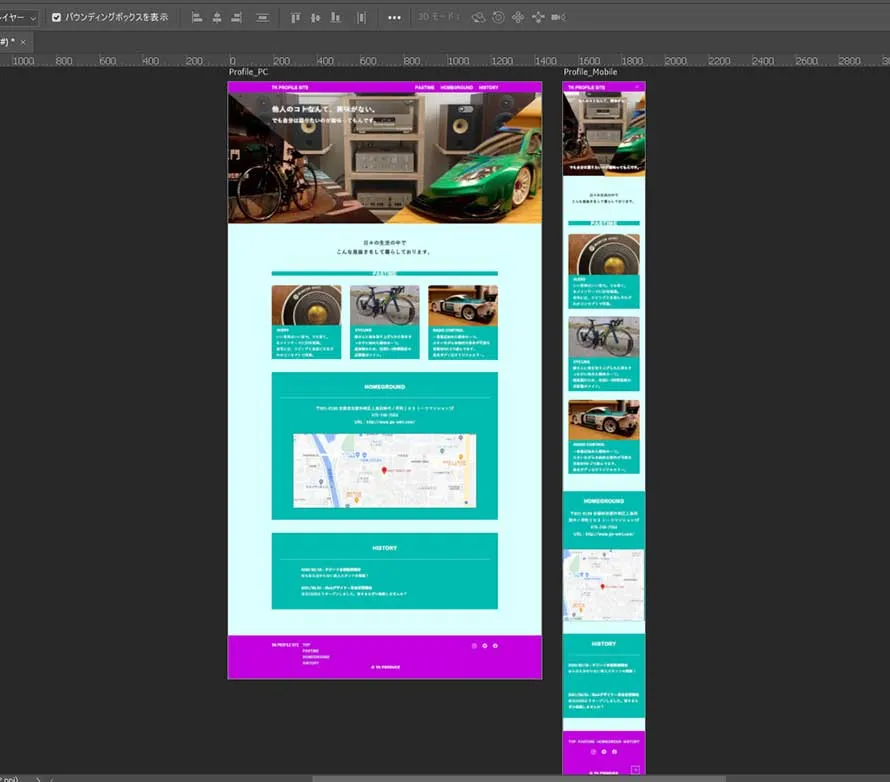
所要時間約3時間程で、完成したものがコチラ。

最初に完成させたデザイン
本当に余りイジりませんでした。無難な出来ですね。。
その割に結構時間をかけてしまいました。。
今回、ご指導いただきましたのは、当STUDIO京都でも古株のお一人小清水トレーナーにお願いしました。
元々フリーランスでお仕事をされていた方ですが、最近ご自身の会社を設立され日々お忙しく活躍されている
トレーナーのお一人です。
指導内容は、
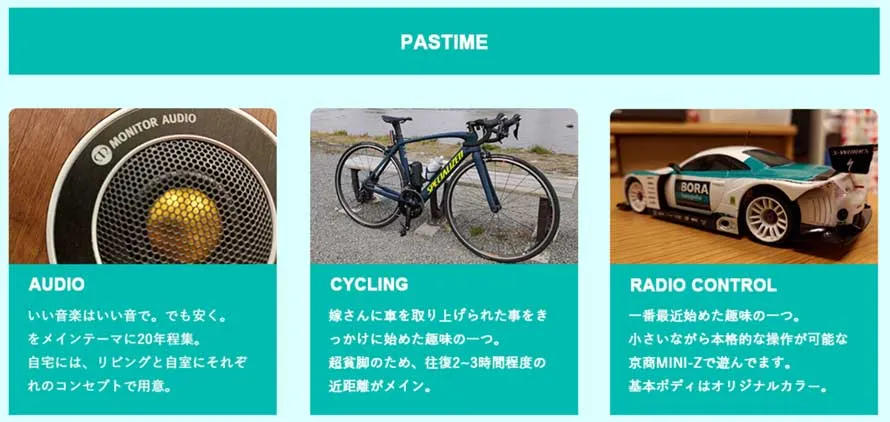
- PASTIMEのタイトルのバックグラウンドが狭い
- PASTIME内のコンテンツの文字が固まりすぎていて、見ずらい

NG箇所↑とのことで、主に自分が変更をかけたところばかりのご指摘でした。。
そういえば、以前の卒業制作の講評でも小清水トレーナーは、行間について熱く指導されていたことを思い出しました。
当時は、言われてみれば確かに。。位にしか感じておりませんでしたが、実際に自身でやってみると意外と見落としがち
な点だなぁ、、と感じながらせっせと修正しました。
課題を完成させてから、トップの画像に関しては最終的にjavascriptを使ってスライドさせた方がいいのかな?と思い、
小清水トレーナーに相談しましたが、意外と「こちらの方が面白くていいんじゃないですか?」との回答で少し嬉しかったです。


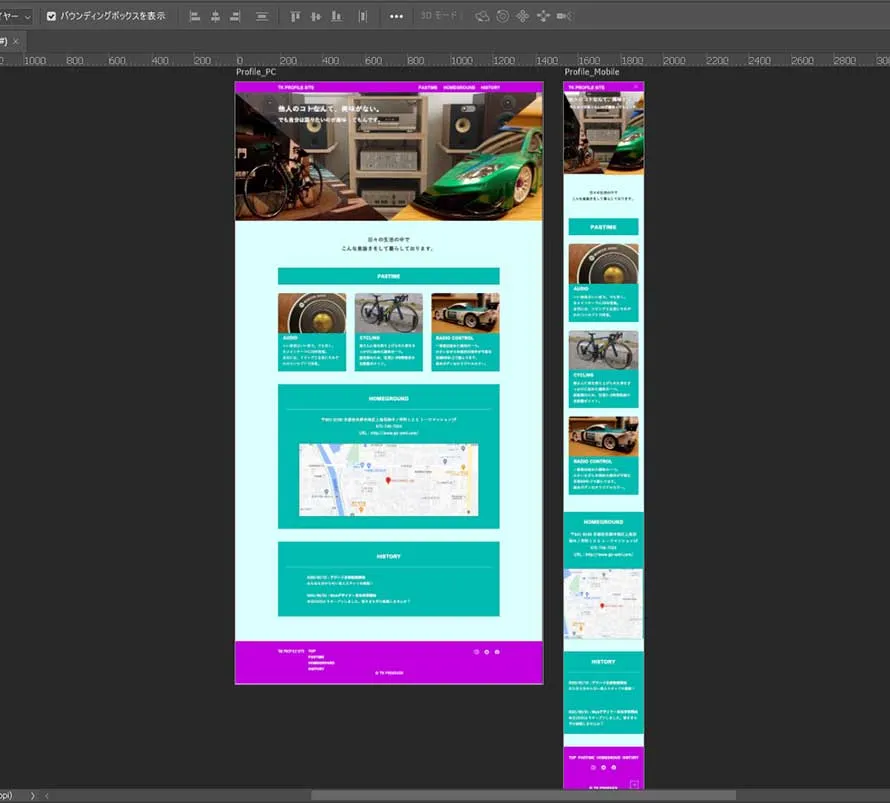
修正後↑無事に課題OKのご回答を頂戴しました!
ヨカッター
感想
長い闘いが今ここに終わりました。。
私のやる木は、補修だらけの散々な状態です。
とはいえ、グラフィックの学習はまだまだ続きます。。
次回は課題がないとはいえ、次回のコーディング学習で使用するようですので、次回以降も気を抜かずに頑張らなければいけませんね!
最後に
いかがでしたか?未経験がなんとかプロフィールサイトを完成させました!
少しでも楽しそう!実際にソフトを触ってみたい!と思った方は、ぜひ体験会で実際にやってみましょう!
次回は、企業サイトのデザインについての内容をお届けしていきます。
課題が無いので、気分は大分楽ですね!
ですが、裏テーマを考えておりますので、お見逃し無く!
ではまた。