
~ブログ第4回 初めてのHTML/CSS コーディングパートに突入~
こんにちは!スタッフのさいとうです。 STUDIO京都のブログ企画『現役芸大生✕デジハリ』第4回です。 前回はデジハリのグラフィック課題後半としてオリジナルのプロフィールサイトの制作の様子をお届けしましたが、いかがでしたでしょうか。今回はHTML/CSSの学習であるコーディングパートに挑戦していただきました。 ご協力いただいているのはWebデザイナー専攻コースの北村京樹さんです。京都在住の現役大学生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
初めてのHTML/CSS コーディングパートに突入
こんにちは、北村です。Webデザイナー専攻コース2ヶ月目のコーディングパートに入りましたのでお伝えしていきたいと思います!前回グラフィックパートで制作したプロフィールサイトのコーディングをしていきます。グラフィックの方は多少経験があったので比較的スムーズに課題も終わらせることができたのですが、コーディングは初めてのチャレンジです。

コーディングでミス多発
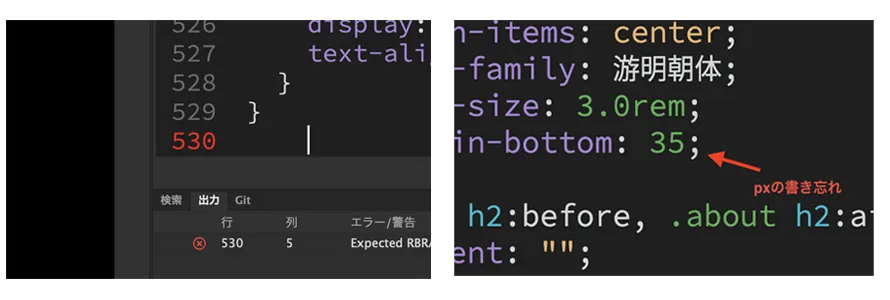
消すはずのコードの消し忘れや「 }」を間違って消していたり、半角スペースが入ってなかったという小さいミスをしたまま進めてしまい、後から反映されていなかったり違う部分に反映されていたりすることが何度かあり、またこれがエラーも分かりづらくて一体どこを見逃しているのかなかなか気づけず時間を取られて悩まされました。

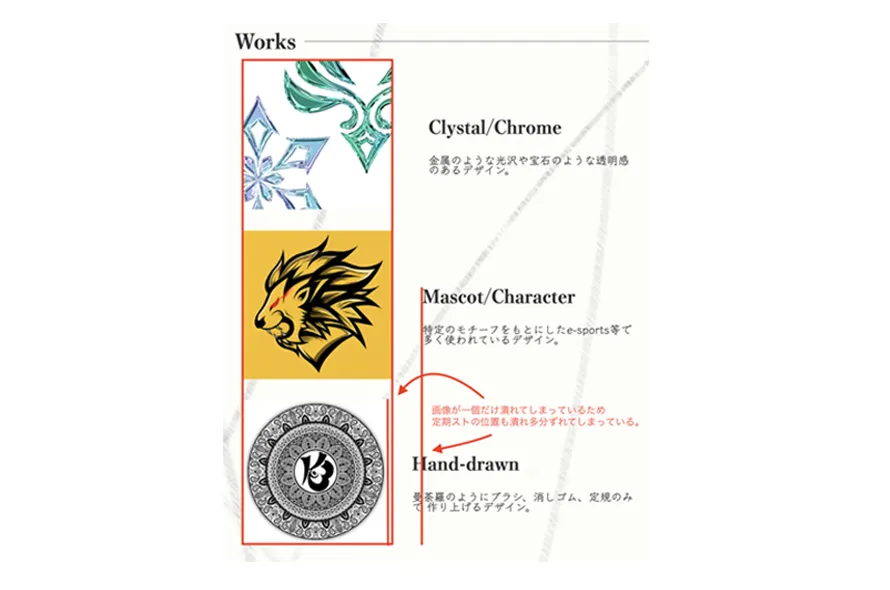
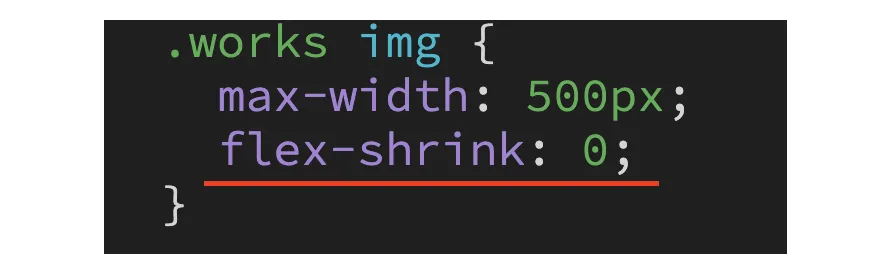
それと画像がどうしても潰れてしまってテキストの位置がずれてしまい悩みました。 ここでflex-shrinkを使って画像のサイズを合わせることができました。

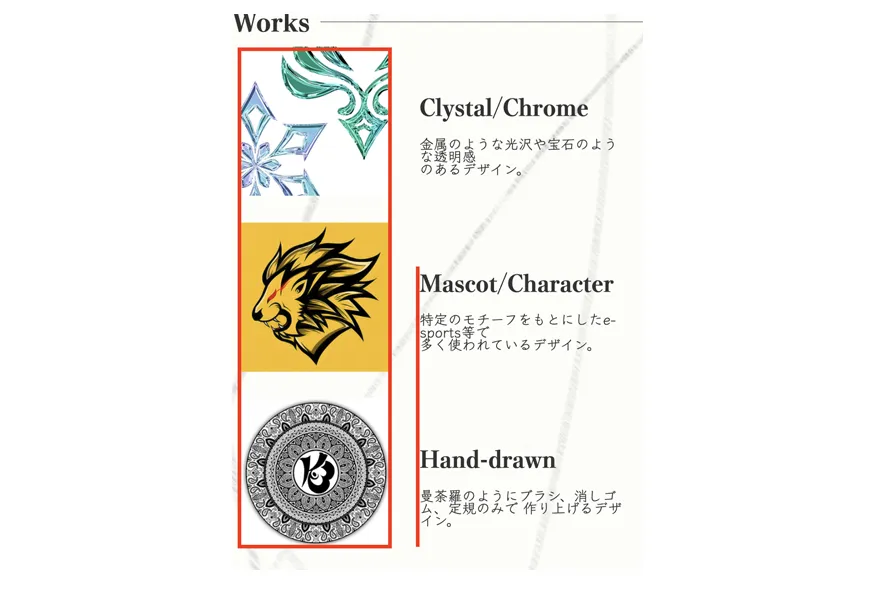
要素に対して flex-shrink: 0 ; と書き足すだけで揃いました。flex便利すぎます。

綺麗に揃えることができました。

それでも「コーディングは楽しい!」
コーディングははじめ手をつけるのが億劫になるような気がしていましたが、やり始めると没頭してしまい、トレーナーにやり方を聞くだけではなく、少し時間はかかるけどあえて自分で調べたりして新しい発見があるととても楽しいものだと思いました。特にflexboxがとても便利で、要素の配置においてある程度の自由が効くのでデザインの幅が拡がるな、と思いました。
また、グラフィックの課題で制作したプロフィール課題のデザインをコーディングしていくのですが、ここはもっと文字を大きくした方が良さそうとか、もっと画像のサイズを大きくした方がしっくりくる、など何度も見比べながらやるうちに前回の課題の時に気づかなかったことにも気付けました。
ライブ授業でデザインについて学ぶ

今回のライブ授業は「デザインする上で必要になる考え方」や「ダサくなりにくい方法」などの内容でした。まず最初に、デザインをやっている人ならなんとなく理解しているとは思いますが、デザインは見た目のオシャレさやかっこよさ等をイメージしやすいけれど、目的に応じて利用のしやすさまで考えることが大切である、という話がありました。僕は家の建築デザインなどを想像しました。
また、デザインの力をつける方法として
①自分のモノを作り続ける
②知人などに向けて作る
③クラウドソーシングで仕事をとってみる
という方法を紹介してもらいました。
自分は①,②は実践してきました。まず自分のもので練習するは誰でもすると思います。そして知人に向けて作るという段階までは絶対にやった方がいいです。自分のものと他人のもので責任感が少なからず違うのと、自分の想像の外にある相手の要求をできる限り満たすということの練習になります。ここで学ぶ人は恐らく最終的に仕事や依頼を受けて制作する道に行く人が多いと思うので、これは絶対にやるべきだと思いました。また自分の制作において、「トレースやその改変で色の使い方やバランスのとり方などを真似しながら作り上げると色んな知識や技が身につくのでおすすめ」という話があり、これも確かにそうだなと思いました。
他にもデザインをダサくなりづらくする手段として「色の数を減らしてみる」「矢印やアイコンが大きすぎていないか調整する」など、ついやりがちなことがいくつか紹介されていました。文字や矢印が大きくなりがちなのは自分もそうなので見直す意識をしようと思いました。③についてはクラウドワークスではありませんが最近いくつかロゴ制作の依頼を受けていて、これも実案件の実績になるかなと思っています。
全体の感想
今回はじめてHTML/CSSでのコーディングにトライしてみて、苦労した点は根本的に「分からないことが多い」というより、コードのコピー&ペーストで時間短縮したつもりが一部の書き換えを忘れておかしくなってしまったり、エラーに出ないようなミスの連続で時間がかかってしまった所です。恐らく少し慣れてきて丁寧さが欠けてしまったり、大丈夫だろうと確認を疎かにしてしまったりして起こったことなので、こういった防ごうと思えば誰でも簡単に防げるようなミスに関しては、今後もう少し落ち着いてコードを書くように意識して減らしていきたいです。

次は企業サイトのコーディング頑張ります!
最後に
北村さんありがとうございました。今回はプロフィールサイトのLP(1ページもののWebサイト)でしたが、次回は複数ページの企業サイトのコーディングに挑戦していただく回となります。お楽しみに!ではまた。