
~ブログ第3回 グラフィックパート後半~
こんにちは!スタッフのさいとうです。
STUDIO京都のブログ企画『芸大生✕デジハリ』第3回です。
前回はデジハリのグラフィック課題にチャレンジということで、名刺とバナー制作の様子をお届けしましたが、いかがでしたでしょうか。今回はグラフィックパートの後半、プロフィールサイト課題の制作に挑戦していただきました。
ご協力いただいているのはWebデザイナー専攻コースの北村京樹さんです。京都在住の大学生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
グラフィックパート後半課題
こんにちは、北村です。デジハリに通い初めて一ヶ月が経ち、だんだん自分に合った生活&学習リズムが定着してきました。最近は週4ペースでSTUDIOに通うようにしています。正直Webの学習に必要な環境は自宅にもあるのですが、やはりSTUDIOに来た方が集中して勉強できると思ったので、なるべく通学メインで学習するようにしています。ちなみにいま受講しているWebデザイナー専攻コースの学習時間の目安は週に12~15時間みたいなので、このペースなら十分クリアできそうです。そしてグラフィックパート後半の課題はプロフィールサイトのデザインです。いよいよWeb制作っぽくなってきました。

プロフィールサイト制作
PCサイトのデザインはなんとなくですが頭の中で決まっていたので作りやすかったです。一番苦労したのは画像一枚一枚を表示させたいサイズに合わせることでした。使いたい画像が2000px四方以上の大きめのものが多かったので、普通に縮小するとどうしても荒くなってしまうので解像度を落として縮小し、アンシャープマスクで調整してなんとか汚くならないように調整できました。これは自分がずっと使ってるやり方でおすすめです。
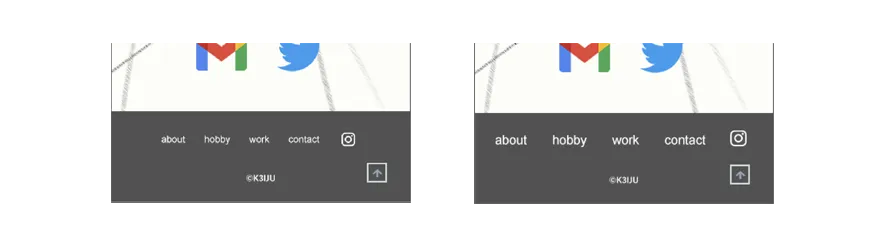
スマホサイトのデザインはPCサイトのものを基準に作るので楽だろうと思いましたが、サイズ的に同じデザインにするのは無理なので、元のデザインから遠ざけずに作るのは思ったより大変でした。特に余白の大きさがなかなかハマらず何度も調整しました。


最初にトレーナーに見てもらったデータはフッターの文字が小さくて実際にwebサイトにした時うまく表示されないかも、と言われました。自分は画像で見えていれば大丈夫だと思っていたので、なるほど、そうなんだ、と思いました。

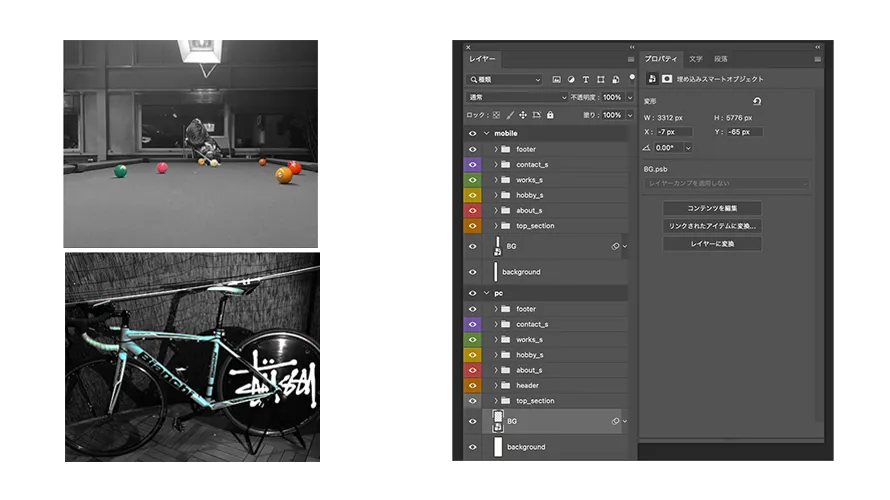
今回のプロフィールサイトに関しては、トップの画像(自分で描いたもの)がほぼ白黒のものを使ったのであまり色を使わないサイトデザインにしようと思い、カラー作品以外の写真の一部だけをカラーにしてサイトデザインに合わせました。自分の思った通りにデザインするのは楽しいです。
作品の完成度も大切ですが、その前に自分に合ったワークスペース作りも・・・。今回みたいにレイヤーやフォルダをたくさん使いたいときは上の画像のようにフォルダにカラータグをつけると中のレイヤーもまとめてつくので何がどこにあるのか分かり易いのでおすすめです。
ライブ授業に参加してみた
デジハリでは映像授業の他に、STUDIOのトレーナーが毎月行う無料の「ライブ授業」というものがあるので、さっそく参加してみました。今回のライブ授業は、ファイル管理や名前の付け方についての内容でした。他の人と仕事でファイルを共有したりデータを渡すとき、受け取る側が開きやすい形で送らなければならないので、ファイル名は基本的に半角英数字で揃えたり、規則性をもたせたり、使用するデータをフォルダに同封して送る、など自分もちょうどこれからHTMLとCSSの授業に入るところなので、こういった基本的な事はちゃんと覚えておこうと思いました。
デジハリのライブ授業はSTUDIO独自で行うものと全国のデジハリ生向けに配信するものがあって、だいたい月に4回〜5回くらいあるみたいなので、また面白そうな授業があったら参加してみたいと思います。

全体の感想
大学では一応情報デザインを専攻しているので、UI/UXの授業で既存のサイトを改良した事はあるのですが、今回の課題のように一から自分でWebサイトのデザインをするのは初めてでした。実技だけの面で言うと半年近くかけて大学で教わることが始めのひと月で進むという、デジハリの授業のスピーディさには感動しました。
まだデザインの段階なので見た目だけですが、これからWebサイトとして動くようになると楽しみです。

環境のせいかデジハリに通うようになってから制作意欲も湧いてきて、授業の合間に時々フリースペースで絵を描いたりしています。
次はコーディング頑張ります!
最後に
北村さんありがとうございました。次回はいよいよコーディングパート、HTML/CSSの学習に挑戦していただく回となります。お楽しみに!ではまた。