
~ブログ第8回 中間課題(スグ食べ)中編~
こんにちは!スタッフのさいとうです。STUDIO京都のブログ企画『京都の現役芸大生がデジハリに通ってみた!』第8回です。
前回は中間課題のデザインについての内容でしたが、今回はコーディングの取り組みの様子をお届けします。
ご協力いただいているのはWebデザイナー専攻コースの北村京樹さん。京都在住の現役芸大生。北村さんのここでのリアルな学びを皆さんに発信してもらう企画となっていますので、今回もぜひお楽しみください!
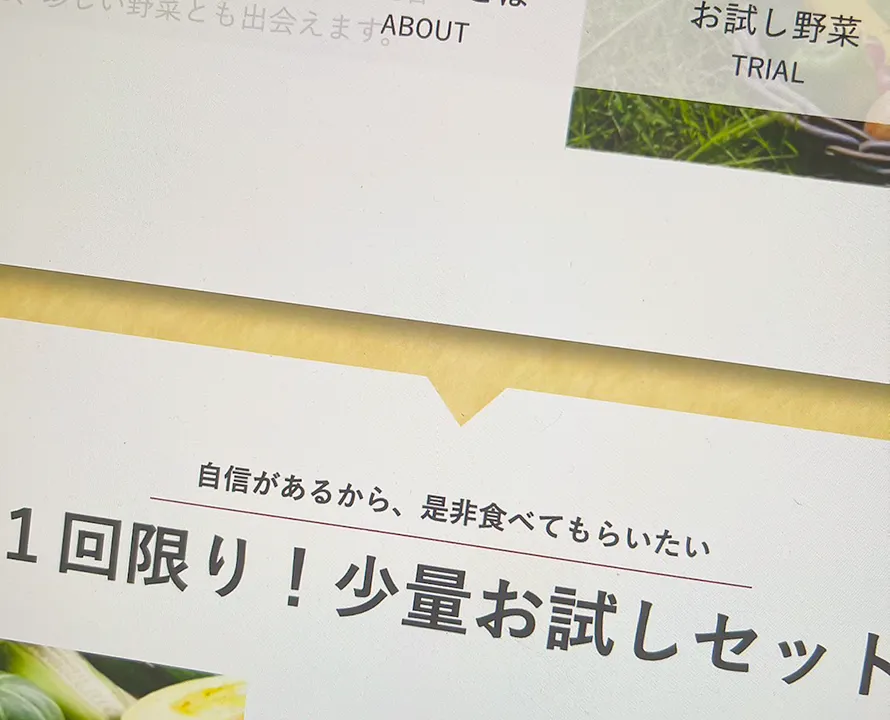
「スグ食べ」LPのコーディング
こんにちは、北村です。デジハリの中間課題「スグ食べ」のコーディングに入っています。現在PCの方のコーディングが終わりましたが、なかなか計画通りには進まず、SPは手付かずのまま予定していた制作期間を過ぎてしまいました。スケジュール管理の難しさを痛感しています。
デザインをやや凝りすぎたためかコーディングの段階でどう実現したらいいか分からなすぎて、ネットで調べたりトレーナーに質問したり、それでも何故か上手くいかないこともあったり・・・色んな壁にぶつかりました。

トレーニングスペースの予約時間外でもフリーのPCはいつでも使えるので、早く来過ぎたときなんかはよく利用しています。
CSSでできること色々
コーディングのことを深く考えずデザインをししてしまったために、授業で習ってないことや初めて挑戦することが多くて遠回りをしましたが、こういう経験は悪いことだけではなく、良い部分もあります。例えば自分の課題のデザインには少し複雑な図形が含まれていて、画像を貼って楽をしてしまうこともできましたが、これはどうしてもCSSでやりたいと思い、色々調べて(調整に少し時間はかかりましたが)clip-pathというものを覚えました。とは言っても今回のような使い方しかまだ覚えていませんが、色んな応用の仕方があるようなので今後も使ってみたいと思います。

clip-pathについて:
要素の一部分だけ表示して、それ以外の部分を非表示にして切り抜くことができる、Photoshopでのマスクのような機能を持つcssプロパティ。
こちらが参考になると思います。
https://developer.mozilla.org/ja/docs/Web/CSS/clip-path
ライブ授業『Sassについて』
今回はZoomでライブ授業を受けました。Sassのお話でした。
入れ子でまとめてスタイル指定できたりCSSの記述をより便利に、効率的にするようなもので痒いところに手が届くようなものなのかな?と思いました。
確かにこれは便利だなと思いましたが、今やっている中間課題にすぐ取り入れようとしてもまだ使えるようになったわけではないので今は知識としてしまっておき、卒業制作の時にでも試してみたいなと思います。
Zoomでの受講でしたが、教室で聞くのとほとんど変わりはないなと思いました。リモートでの授業や仕事が苦手という訳でなければ特に気になる部分はなく、家からでも見れるのはいいと思います。

Sassについて:
Sass(サス)とはSyntactically Awesome StyleSheetの略(Syntactically=構文的に / Awesome=素晴らしい / StyleSheet=スタイルシート)わかりやすい適当なサイトが見つからなかったのでWikiを貼っておきます。
https://ja.wikipedia.org/wiki/Sass
全体の感想
人それぞれ家庭や仕事、バイトなど事情があるとは思いますが、Web制作はスケジュール管理がとても大切だと感じました。その日やろうとしていたことに思ったより時間をかけてしまうと寝る時間が減ったり休める時間が無くなったりと私生活から余裕がなくなってきます。
正直今月はバイトや趣味でやっているビリヤードの試合等でほぼカツカツの状態での作業だったので、少しでも予定から遅れてしまうと寝る時間を削って焦りながらやる日が続き・・・もっと余裕を持って計画を立てるべきだったと反省しています。
次回はSPサイトを完成させて、卒業制作の準備に入ります!!あとデジハリの就職サポートについても触れていきたいと思います。

最後に
北村さんありがとうございました。忙しいスケジュールのなか大分苦戦されていたようですが、デザインに妥協せずCSSで試行錯誤するという経験はきっと今後の糧になると思います。実はスタッフも北村さんの「スグ食べ」のデザインを見たときに「この部分どうやってコーディングするのかなぁ(CSSでやるのは難しそうだし)…画像にするのかな?」と話していた部分でもありました。この調子でコーディングの後半レスポンシブ対応も頑張ってください!
次回は中間課題「スグ食べ」の完成&卒業制作のオリエンテーションの様子をお届けします。お楽しみに!ではまた。